Otimizando imagens é uma ótima maneira de melhorar a performance de um site e melhorar o desempenho do seu SEO. As imagens podem tornar-se um componente importante de sua estratégia de SEO, também.
Veja um resumo de como otimizar suas imagens no WordPress
Preparando a imagem
Primeira coisa que devemos fazer é ter certeza que a imagem está mas dimensões desejada. A regra é simples. Não redimensione suas imagens no HTML ou no CSS para diminuir seu tamanho. Caso precise de uma imagem menor você deve cortar ou redimensionar usando um editor de imagens e logo em seguida exporta-la já com o tamanho que deseja.
Mesmo que o WordPress redimensione sua imagem na área do conteúdo o tamanho em bytes da imagem será o mesmo. Logo isso é completamente desnecessário, pois teremos uma imagem com dimensões menores e o tamanho em bytes de uma imagem grande. Isso contribui para o tempo de carregamento do seu site. Já diminuindo ou cortando a imagem conseguimos reduzir o tamanho do arquivo.
Compactando a imagem
Para compactar ainda mais o tamanho das imagens, considere instalar um plugin pra essa finalidade:
O EWWW Image Optimizer é um plugin para o WordPress que reduz o tamanho dos arquivos – sem perder qualidade de imagem – utilizando uma forma de compactação que remove da imagem informações desnecessárias como meta dados, camadas, informações de cores, etc.

O EWWW Image Optimizer é capaz de comprimir as imagens automaticamente quando você carregá-las, ou você pode usá-lo para comprimir as imagens existentes em sua biblioteca de mídia.
Caso não queira adicionar um plugin para fazer esse trabalho, você pode usar ferramentas online similares. Eu recomendo o Kraken.io.
Uma opinião bem pessoal: caso seu site tenha uma média de três imagens por post recomendo usar ferramentas online de compactação.
Otimizando imagens para SEO
Depois de ajustar as dimensões da imagem e compactar seu tamanho, chegou a hora de otimizar para SEO.
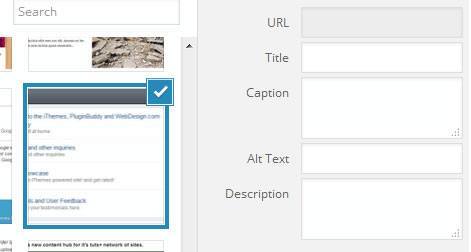
Quando inserimos imagens no WordPress através do botão Adicionar Mídia há quatro campos que podem ser preenchidos a respeito da imagem, são eles:

Título de Imagem: O campo de título da imagem é automaticamente preenchido com o nome do arquivo da imagem. Sempre dar suas imagens um título relevante, incluindo palavras-chave relevantes, sempre que possível. O título da imagem é um dos fatores de maior ranking de SEO, mas o campo também é importante para organizar sua biblioteca de mídia – que ajuda a encontrar a imagem que você quer.
Legenda: texto abaixo da imagem usado para explicar o que a imagem está mostrando. Ele não tem muito impacto sobre SEO, e é mais para ajudar os visitantes a entender a imagem.
Alt Texto: O texto alternativo é o fator de classificação SEO mais importante, uma vez que se comunica diretamente com os motores de busca. Google vai analisar especificamente o texto alt para determinar do que se trata a imagem. Por isso é importante que você preencha este campo com palavras-chave relevantes. Como o título da imagem também é um fator ranking, eu recomendo usar um texto alternativo que difere de seu título da imagem.
Descrição: A descrição é provavelmente o menos importante para fins de SEO, mas pode ser útil para ajudar a organizar a sua biblioteca de mídia.
Considerações Finais: Os mecanismos de busca consideram bastante o conteúdo de imagens. As imagens contam muito para a relevância do seu site, é por isso que devemos otimizá-las.