
Hoje em dia existem muitas ferramentas para Web Designers que podem facilmente serem encontradas na internet. Muitas dessas ferramentas servem para realizar tarefas com facilidade e rapidez. Cada desenvolvedor tem sua lista de ferramentas, hoje vou mostrar algumas das ferramentas que uso no meu dia a dia.
Confira algumas dessas ferramentas abaixo, algumas delas vão melhorar sua produtividade durante seu trabalho.
Typetester
Aplicativo para fazer a compação de fontes. As fontes disponíveis são as mais comununs, entre elas, arial, verdana, Georgia. Além de trocar de fonte você pode escolher tamanho, cores e outras configurações…

Icon Finder
O uso de ícones em trabalhos impressos e em sites estão cada vez maior. Para achar seus ícones nada melhor que um buscador de icones.

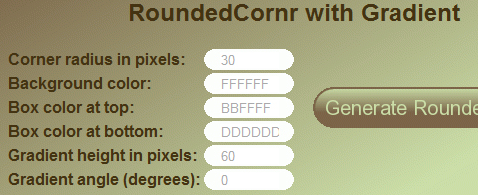
Rounded Corner
Esse aplicativo gera um código HTML e CSS para simular uma div com cantos arredondados utilizando imagens. O aplicativo vai criar quatro arquivos de imagem, os htmls necessários e o código CSS para colocar cantos arredondados em torno do seu conteúdo. Essa técnica já se encontra ultrapassada uma vez que podemos fazer uso das propriedades CSS3 para tal finalidade.

Vecteezy
Obtenha gratuitamente gráficos vetoriais.

Photoshop Brushes
Pincéis (Brushes) photoshop é uma ótima maneira de acrescentar um toque de beleza e profissionalismo em seus trabalhos. Para pesquisar os pincéis você pode utilizar a opção de filtro e também a opção de versões do aplicativo.

CSS3 Made Simple
A grande maioria dos navegadores hoje em dia já tem suporte às propriedades CSS3. Pensando nisso o site CSS3 Generator desenvolveu um aplicativo online capaz de gerar as principais propriedades CSS3 sem a necessidade do desenvolvedor, ou Web Designer saber essas propriedades.
Para usar a ferramenta você seleciona um tipo de efeito que você está tentando criar a partir de uma lista drop-down, modifica algumas configurações e obtém um bloco de código CSS para copiar. Os efeitos incluem cantos arredondados, sombras, gradientes, etc.
Galeria de Inspiração para Web Designer
Uma situação muito comum principalmente para quem trabalha com Design é a falta de criatividade para desenhar seus layouts, ilustrações, etc. Quem já não ficou por horas em frente ao Photoshop com a página branca, sem saber que cor usar, que desenho fazer… Nessas situações é interessante dar uma olhada em “galerias de inspirações para Web Design”, que nada mais são que uma coleção de trabalhos. Esses tipos de sites têm sido extremamente influentes na escolha de Layouts para os projetos dos Designers.

Galeria de Inspiração de CSS
Quem trabalha com Internet sabe o poder das CSS. Esse site reúne uma coleção de sites onde o destaque fica por parte das famosas folhas de estilos, o site também pode ser usado como uma fonte de inspiração para desenhar seus layouts.

Me siga no Twitter: @kadunew
