O site Froont publicou um artigo esclarecendo alguns princípios básicos sobre web design responsivo. Muito interessante foi a maneira da explicação, tudo feito através de GIFs animados. Nos GIFs é possível compreender conceitos básicos que até mesmo uma pessoa leiga no assunto seria capaz de entender. Criei uma versão semelhante aqui para o blog, porém com meus comentários.
O site brainstorm9 fez também um artigo baseado no post original. Recomendo a leitura também.
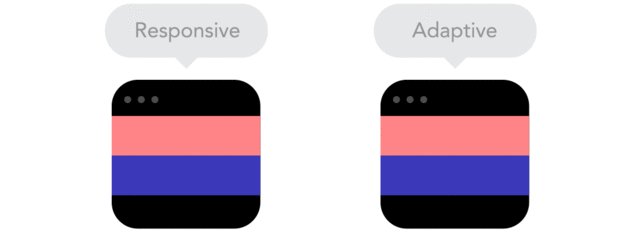
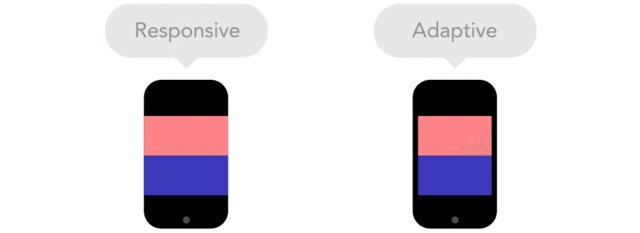
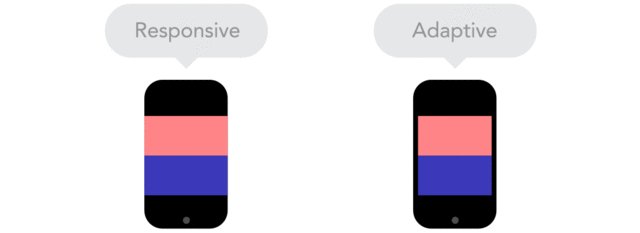
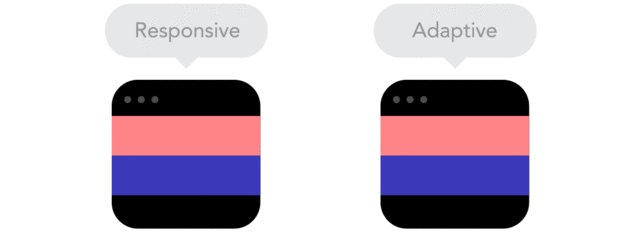
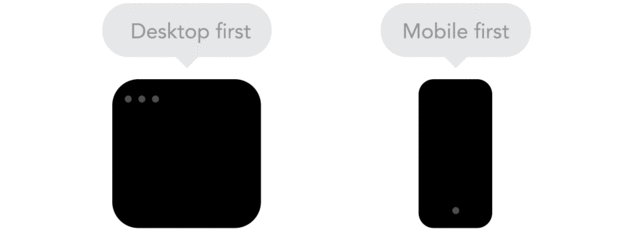
Diferença de layout Responsivo e Adaptativo
Os dois tipos de layout são bem parecidos, com poucas diferenças.
Bom, a meu ver um layout adaptativo é aquele que se adapta ao dispositivo, porém não flui de acordo com o tamanho da janela do usuário. No adaptativo o layout é montado de acordo com o tamanho da janela utilizando media queries para readaptar o layout no dispositivo. Outro ponto importante é que o layout trabalha com um grid fixo.
Já no layout responsivo temos medidas flexíveis. Diferentemente do layout adaptativo o grid do responsivo é fluído respondendo ao tamanho da janela do usuário de forma um pouco diferente do layout adaptativo.
Por exemplo, no layout responsivo se temos um box que ocupada 30% de um espaço ele sempre vai ocupar esse espaço, independente do tamanho da janela. O conteúdo flui junto com o tamanho da tela do dispositivo. Aqui também se usa media queries para adaptar o conteúdo

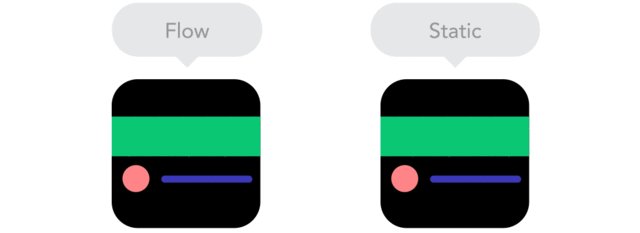
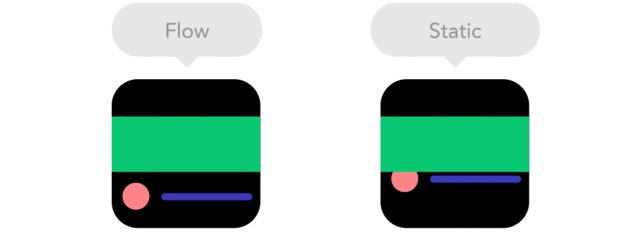
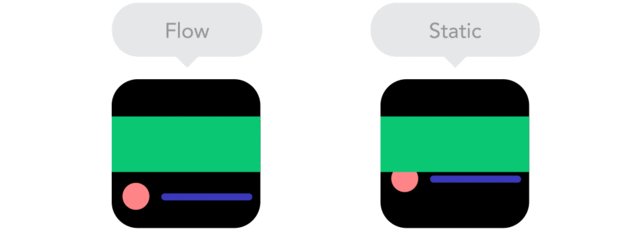
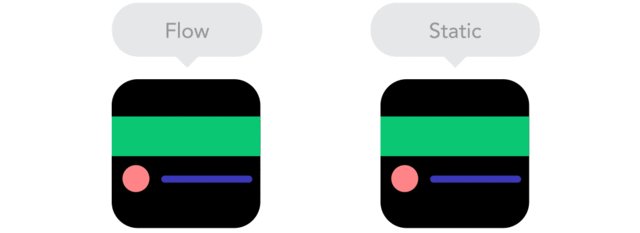
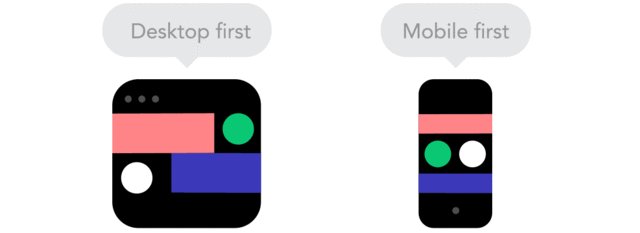
Fluxo do conteúdo
O conteúdo começa cada vez mais ocupar mais espaço vertical. Ao navegar em um celular percebe-se que a maior parte do conteúdo está um abaixo do outro, poucos elementos ficam lado a lado. A isso se da o nome de fluxo, fluxo de conteúdo, fluxo de informação…

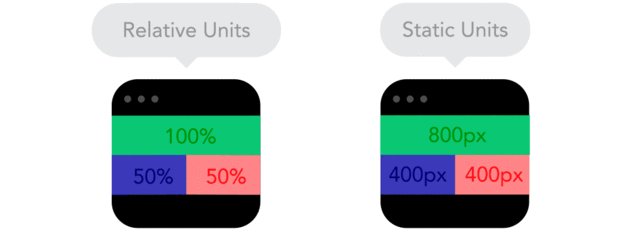
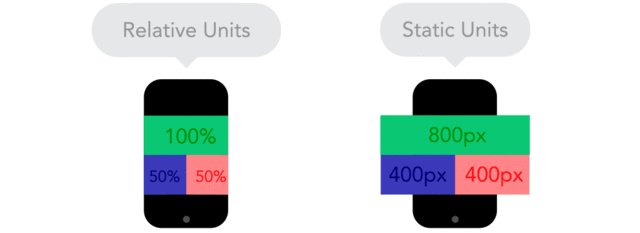
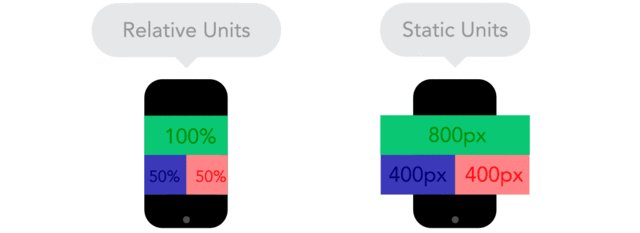
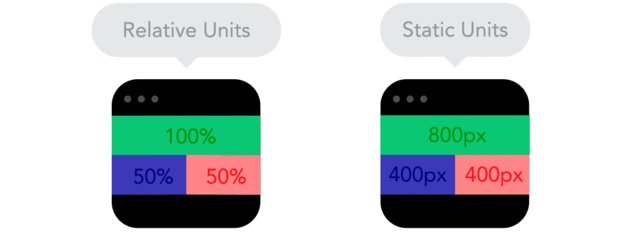
Unidades relativas
Utilizar unidades relativas ao desenvolver um layout é praticamente dizer para se utilizar porcentagem no lugar de pixel. Unidades em porcentagem é a base para se montar um layout que se ajusta de acordo com o tamanho do dispositivo. Hoje em dia chegar ser frustrante quando diminuímos o tamanho da janela do navegador e o conteúdo não flui junto com a janela, no lugar disso aparece aquela incômoda barra de rolagem horizontal.

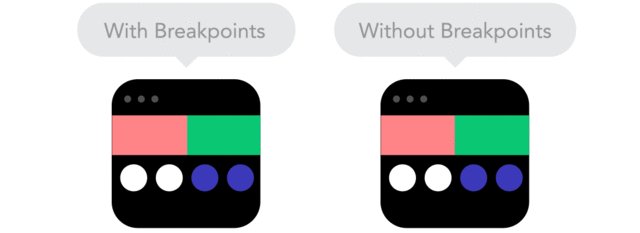
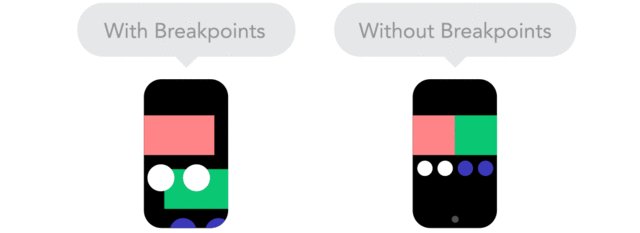
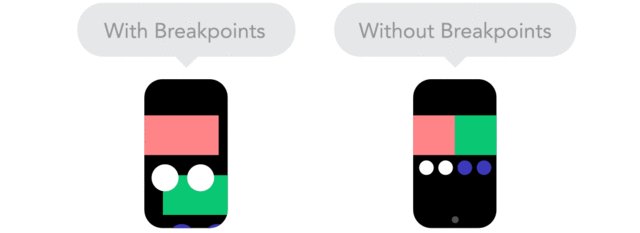
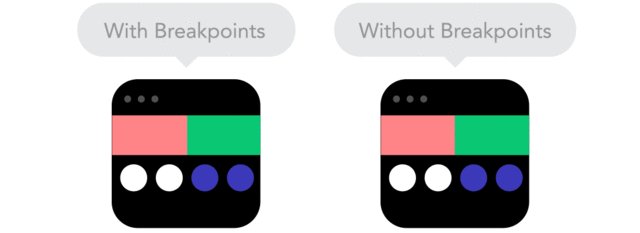
Pontos de quebra (breakpoints)
Utilizando grid fluído nosso layout se adapta ao natural ao tamanho do dispositivo, porém dependendo o tamanho se faz necessário ajustar o conteúdo para melhorar a navegação e a experiência do usuário em seu site. Fizemos isso utilizando media queries. O ponto onde definimos inserir esse media querie chamamos de breakpoint. Costumamos dizer que é o ponto de quebra do nosso layout e ali precisamos reestruturar nosso layout.
É inviável, diria que praticamente impossível, se criar media queries para todos os dispositivos, o breakpoint é definido sempre em relação ao conteúdo da sua página e jamais no dispositivo do usuário. Ou seja, você vai redimensionando a janela do navegador, quando perceber que algo quebrou (desalinhou, ficou oculto, elemento desceu…) é ali que devemos inserir um breakpoint.

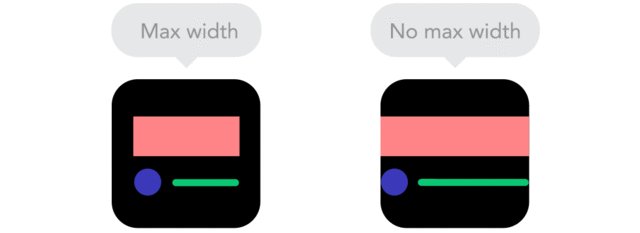
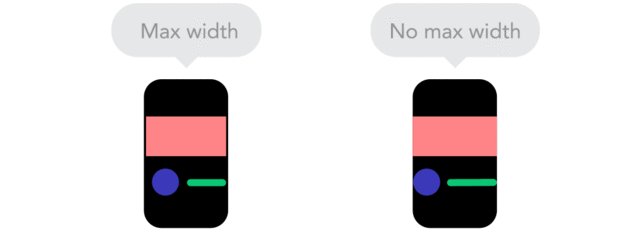
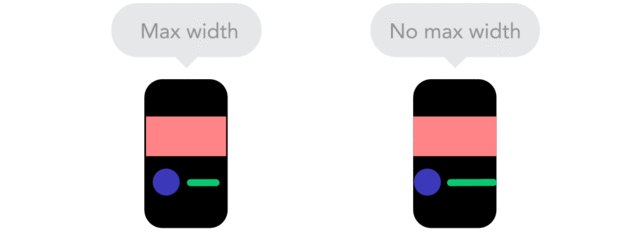
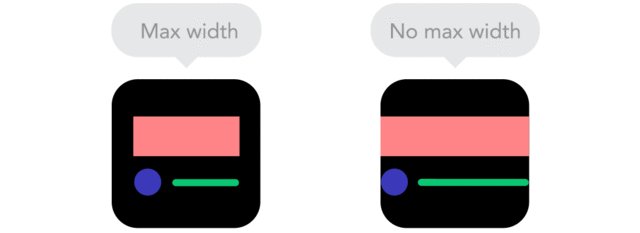
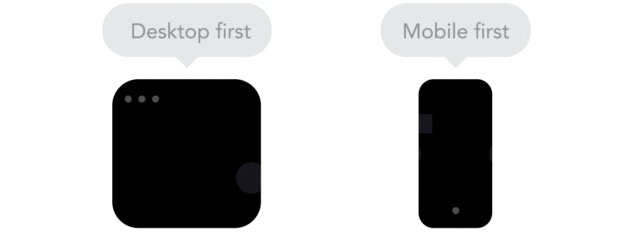
Max e Min valores
Explorar ao máximo a largura de uma tela de celular é ótimo. Em dispositivos móveis utilizamos 100% da largura do dispositivo na maioria dos casos, agora será que o mesmo se aplica a outros dispositivos, por exemplo uma tela de TV. Imagina sua página aberta em uma TV, faz sentido fazer com que seu conteúdo ocupe 100% de toda aquela largura?
Quando queremos limitar o tamanho de algo utilizamos as propriedades das CSS max-width e min-width. Posso definir uma largura de 90% para um elemento, porém dizer ao navegador que o tamanho máximo será de apenas 980px, por exemplo. Isso é feito da seguinte forma:
.box{
/*ocupa 90% do elemento pai*/
width: 90%;
/*sua largura chega ao máximo 980px*/
max-width: 980px;
}

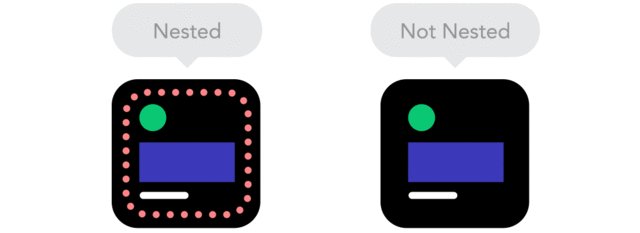
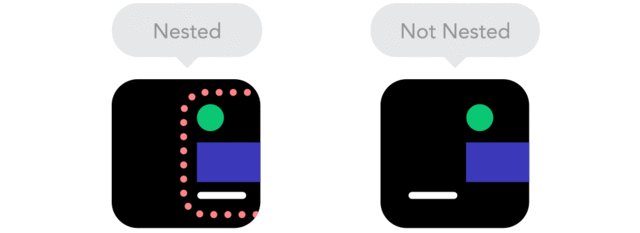
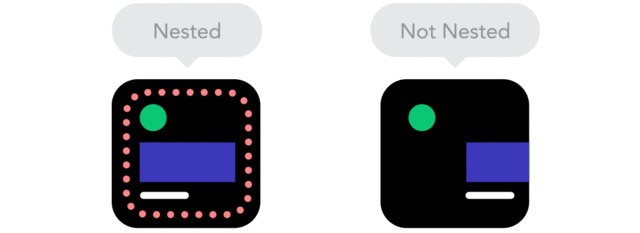
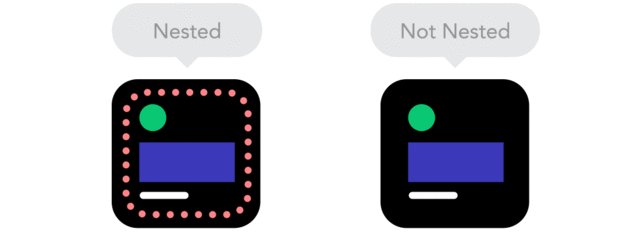
Objetos aninhados
Tome cuidado ao Posicionar Elementos em Relação a Outros. Ter muitos elementos posicionados em relação ao outros fica mais difícil de controla-los.

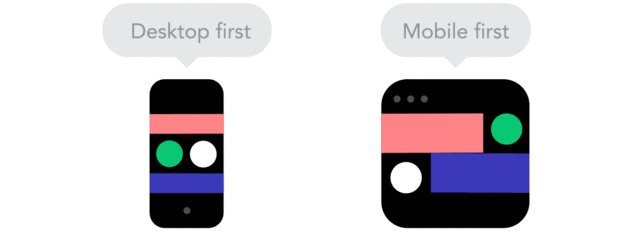
Mobile-first ou Desktop-first
Hoje um site pode ser visto através de vários dispositivos: Tablet, desktop, TV, celular, relógio… Tempos atrás a preocupação era somente a resolução do usuário no desktop, hoje além disso temos diversos dispositivos. Por onde devemos começar? Iniciar meu layout e desenvolvimento primeiro pensando no acesso em desktop e depois acesso Móbile ou ao contrário?
Sem dúvida iniciar seu projeto pensando primeiro em dispositivos menores, como celulares é o mais indicado. Fazendo isso já conseguimos aplicar outra técnica fundamental que é conhecida como Melhoria Progressiva. Iniciado nosso projeto focando nos usuários móbile conseguimos priorizar mais o conteúdo, aproveitar comportamentos padrões dos elementos HTML, entre outras vantagens. Aplique Mobile-first sempre!

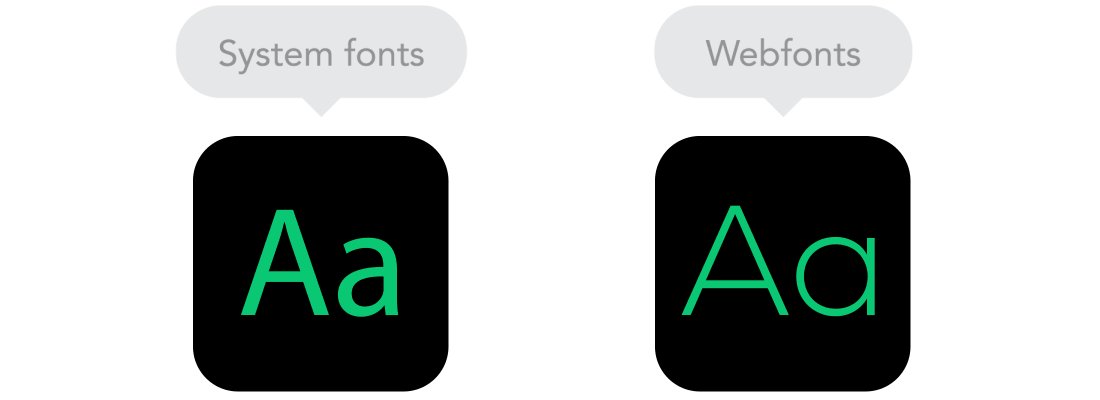
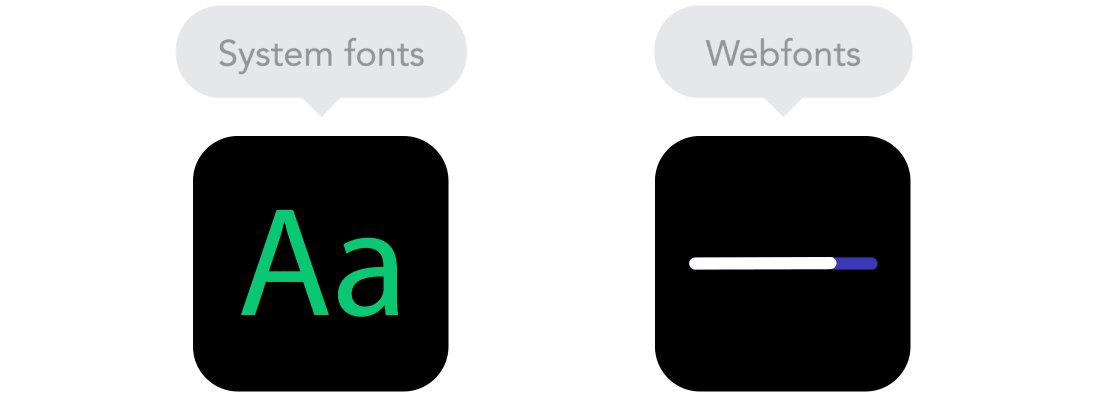
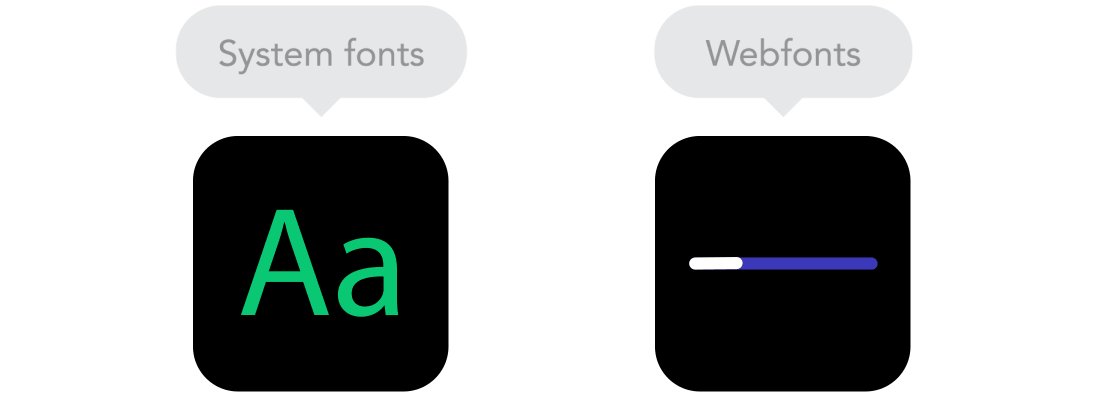
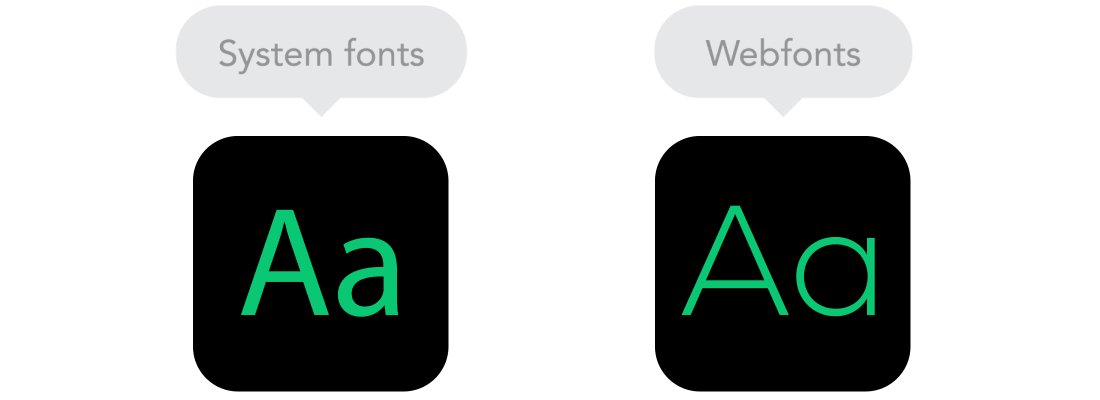
WebFonts X fontes do sistema
Tempos atrás não era possível utilizarmos fontes sem ser a do sistema do usuário, hoje com @font-face das CSS isso é possível. Hoje somos capazes de deixar até nossas Fontes Responsivas. Em design responsivo se usa muito essa diretiva para utilização de ícones ao invés de usar imagens. Essa técnica recebe o nome de fonte de ícones ou icon fonts.
A ténica implica em carregar fontes customizadas, onde no lugar de um caractere de letra ou número se carrega ícones no lugar (uma lupa, carrinho de compras, etc.). Cada letra, número é representado por um símbolo.
Um serviço que uso bastante é o http://icomoon.io/app. Nele você pode escolher fonte ícones já existe em seu imenso catálogo ou criar sua própria fonte de ícones. Dependendo da complexibilidade do ícone não será possível criar, fique esperto.

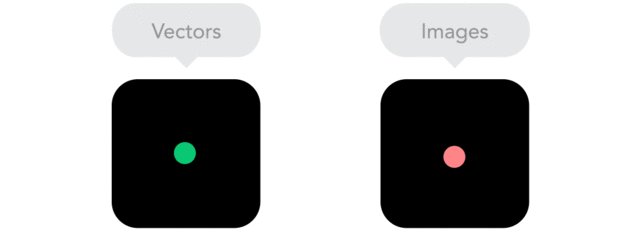
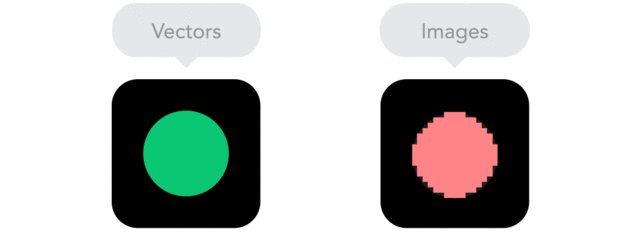
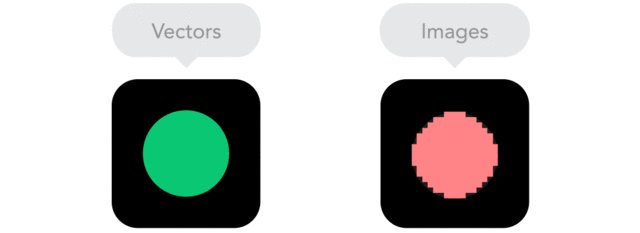
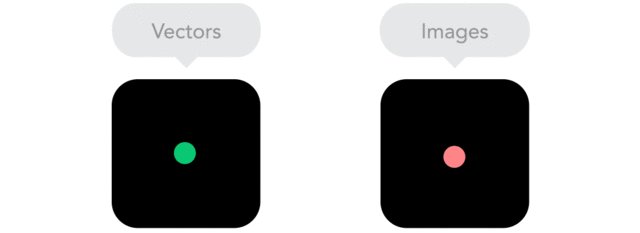
Bitmap X Vetores
Em muitos casos seu ícone tem muitos efeitos e não será possível utilizar o icon fonts como visto acima. Nesse caso terá que usar imagem mesmo. Até alguns anos atrás éramos obrigados a usar imagens do tipo bitmap. Imagens desse formato perdem qualidade quando redimensionada, e redimensionar imagens em sites responsivos é uma certeza.
Hoje em dia já podemos usar imagens do tipo vetor. Imagens desse tipo não perdem qualidade quando redimensionadas. Mas aqui cabe ao desenvolvedor analisar, o que é melhor. Devemos sempre pensar na Performance da Página e na qualidade do resultado final da imagem.

Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.
Comentários
Uma resposta para “Conceitos básicos sobre design responsivo em GIFs”
Olá.
Gostei muito de sua abordagem sobre sites responsivos. Muito produtivo e interessante.
Obrigada