O Desenvolvimento de um site sempre nos exige um número grande de ferramentas para facilitar nossas vidas. Dessa forma apresento algumas dicas de uma ferramenta que está no seu navegador Chrome. Se você é um desenvolvedor web certamente já usou a Dev Tools. Mas tenho certeza que ao menos duas das dicas abaixo você não conhece.
Editando seu CSS diretamente no navegador
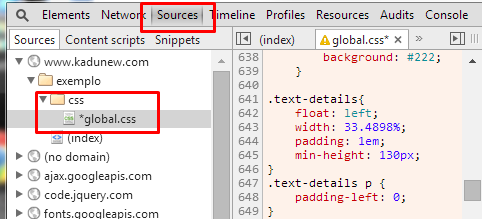
Você certamente já editou seu HTML e CSS na guia Elements. Através dessa guia você só consegue alterar os valores individualmente dos elementos. Outra alternativa é você editar seu CSS pela guia Sources como se estivesse em um editor.

Forçando o estado de um elemento
No Chrome é possível forçar os seguintes estados: active, focus, hover ou visited.
Imagine a seguinte situação: você quer inspecionar um elemento para ver as regras CSS que estão associadas a esse elemento, porém essas regras só aparecem no estado hover do elemento. Como você pode passar o mouse sobre um elemento e ao mesmo tempo estar interagindo com a ferramenta do desenvolvedor(Dev Tools)?
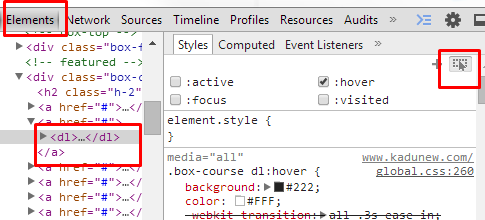
Isso é possível fazer da seguinte forma: Inspecione o elemento; na aba Elements perceba que à direita você tem uma guia chamada de Styles. Clique no ícone da pequena seta no interior de uma caixa tracejada (Veja imagem abaixo). Agora escolha o estado que deseja inspecionar.

Pesquisa em todos os arquivos carregados
Dica de ouro… CTRL + SHIFT + F
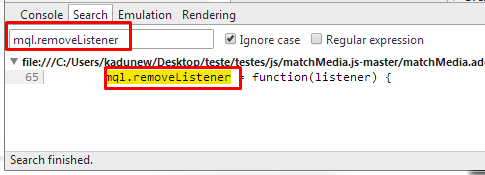
Esta dica é para fazer uma pesquisa nos arquivos HTML , CSS e JS carregados pelo site (até os que foram carregados em tempo de execução). Por exemplo: digamos que você quer encontrar uma função JavaScript, porém você não sabe em qual arquivo externo a função está. Ao invés de abrir esses arquivos e procurar a função manualmente use a pesquisa Global. Todos os arquivos que foram baixados juntos à página atual aberta serão pesquisados.

Analisar carregamento da página
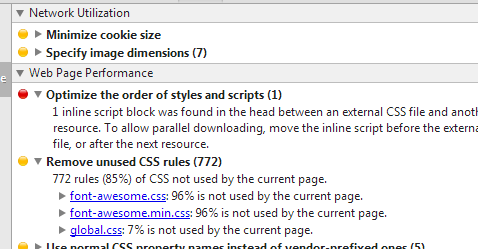
Na aba Audits você pode analisar como uma página é carrega. A ferramenta fornece sugestões de otimizações para diminuir o tempo de download da sua página. Ele irá gerar um relatório mostrando que parte do seu site deve ser otimizado.
Para uma visão mais aprofundada, recomendo a instalação da extensão feita pelo Google PageSpeed Insights.

CSS e Javascript Minificado
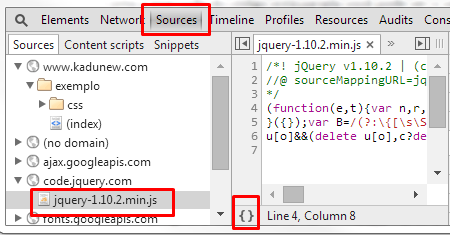
Pretty print CSS e JavaScript permite que você converta aquele código JavaScript ou CSS minificado a partir de uma página da web em uma forma mais legível de entender.
Caso queira também pode salvar o arquivo modificado em seu computador. É só clicar com o botão direito sobre o arquivo modificado e ir em Save As…

Quebra de linha no console
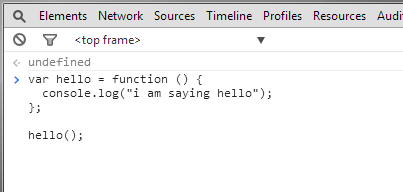
Pressionando CTRL + SHIFT no console do Chrome você apenas fará uma quebra de linha. Diferentemente de pressionar somente o enter, este executa algum comando ou funções no console. Uma vez que você digitou um bloco de texto, pressione a tecla Enter no final do comando e ele é executado.

Guarde seus Snippets no navegador
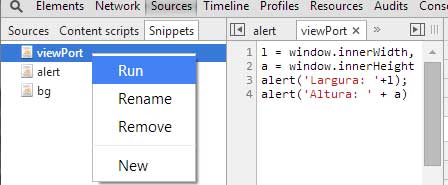
Pensando em guardar algum trecho de código usado com frequência?, No chrome isso é possível. Vá até a guia Sources e depois em Snippets.
No lado esquerdo você cria seus arquivos e no lado direito você escreve seus códigos. Para fazer seu código ser executado clique com o botão direito sobre o arquivo e vá em run. A função do exemplo abaixo ao ser executada mostra a largura e a altura do viewPort da janela do navegador.

ALT + Clique
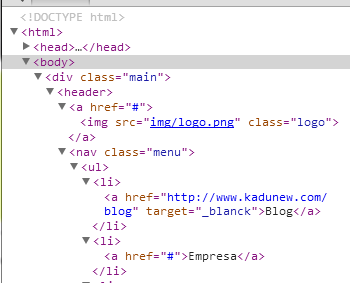
Esta dica é interessante quando você for inspecionar o código HTML. Pressione ALT e clique ao mesmo tempo sobre a seta de uma div ou seta de um elemento HTML , isso vai expandir todos os seus elementos filhos.

Siga-me no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.