Chamamos de efeito zebra o ato de alternarmos as cores de plano de fundo das linhas de uma tabela. A estilização consiste em estilizar as linhas pares de uma cor e as impares de outra cor. A principal vantagem além de alterar o visual da tabela, é facilitar a compreensão e a leitura da mesma.
Conseguimos esse efeito facilmente com as folhas de estilos em cascata (CSS). Para isso basta atribuir uma classe nas linhas pares (ou impares) e estilizar a classe conforme sua necessidade. Uma grande desvantagem é fazer isso em tabelas grandes.
Outra forma de se fazer isso é com uma linguagem de programação: PHP, ASP etc.
Nesse post vou demonstrar o efeito utilizando a biblioteca jQuery.
Abaixo temos a marcação e estilização para construção de nossa tabela. Como o objetivo dessa categoria do site é a biblioteca jQuery, não farei explicações sobre tal marcação e estilização.
HTML
<table id="curso">
<caption>Tabela de cursos de graduação</caption>
<thead>
<tr>
<th scope="col">CURSO</th>
<th scope="col">PERÍODO</th>
<th scope="col">CIDADE</th>
<th scope="col">VAGAS</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="6">Estes cursos exige do aluno prova de habilidades.</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Arquitetura e Urbanismo</td>
<td>diurno</td>
<td>São Paulo</td>
<td>50</td>
</tr>
<tr>
<td>Biblioteconomia</td>
<td>Noturno</td>
<td>Porto Alegre</td>
<td>30</td>
</tr>
<tr>
<td>Comunicação Social </td>
<td>diurno</td>
<td>Bauru</td>
<td>25</td>
</tr>
<tr>
<td>Pedagogia</td>
<td>diurno</td>
<td>São Paulo</td>
<td>50</td>
</tr>
<tr>
<td>Serviço Social</td>
<td>noturno</td>
<td>Rio de Janeiro</td>
<td>20</td>
</tr>
<tr>
<td>Turismo</td>
<td>noturno</td>
<td>Salvador</td>
<td>20</td>
</tr>
</tbody>
</table>
CSS
<style type="text/css">
table {
border-collapse:collapse;
border:solid 2px #999999;
width:600px;
margin: 0 auto;
}
thead tr th {
text-align:center;
border-bottom:solid 2px #000000;
border-left:solid 2px #000000;
}
tr td, tr th {
border:dotted 1px #999999;
}
tfoot tr td {
text-align:center;
border-top:solid 2px #000000;
}
.cor{background:red;}
.cor_{background:gold;}
</style>
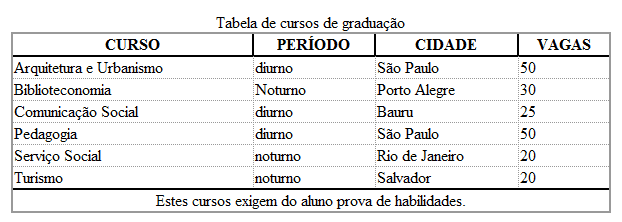
Tabela com marcação e estilização

Para criar o efeito de zebra vamos utilizar os chamados pseudosseletores :even e :odd que se destinam a selecionar ocorrências pares e ímpares respectivamente de qualquer conjunto de elementos declarados.
Para nosso alvo ser mais preciso, usamos o atributo id para dar uma identificação a nossa tabela (id=”curso”).
Vamos iniciar trocando a cor das linhas pares (pseudosseletore :even).
Para isso temos que acessar o elemento tr que está dentro do elemento tbody que está dentro do identificador cursos, então escrevemos nosso script da seguinte forma.
<script type="text/javascript">
$(function(){
$('table#curso tbody tr:even').css('background','#FFFF99');
});
</script>
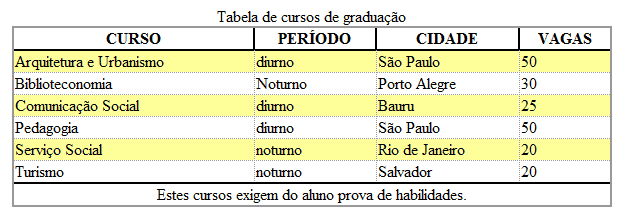
Resultado:

Agora o que temos que fazer é praticamente a mesma coisa para as linhas ímpares, só trocamos o pseudosseletor para odd. Veja o script completo:
<script type="text/javascript">
$(function(){
//troca fundo de linhas pares
$('table#curso tbody tr:even').css('background','#FFFF99');
//troca fundo de linhas ímpares
$('table#curso tbody tr:odd').css('background','#FFFFCC');
});
</script>
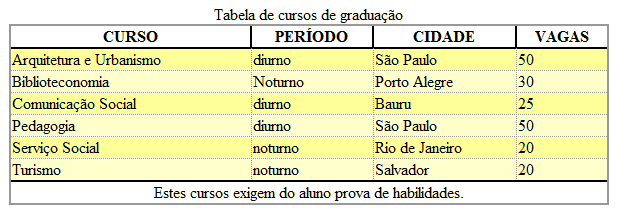
Resultado final

Podemos também fazer o efeito zebra em colunas. Para isso basta alterar os elementos tr para td (coluna).
Comentários
2 respostas para “Tabela – efeito zebra”
Muito bom, bem simples.
É mesmo Jorge … Gostei d+ também