
Com o plugin Quick Pagination você é capaz de criar paginações rapidamente em suas listas. Ótimo para converter listas extensas em listas menores. O plugin ainda permite ajustar alguns dos seus parâmetros adicionais. Você pode especificar a navegação na parte superior, inferior ou ambos, pode também especificar o número de itens a serem exibidos.
Lembrando que para usar esse plugin você deve fazer o download da biblioteca jquery, ou carregar o arquivo a partir do site do Google.
Como usar jQuery Quick Pagination
Exemplo de marcação HTML
<ul class="pagination1">
<li>1 - Item 1 de 25</li>
<li>2 - Item 2 de 25</li>
<li>3 - Item 3 de 25</li>
<li>4 - Item 4 de 25</li>
<li>5 - Item 5 de 25</li>
<li>6 - Item 6 de 25</li>
....
Criando três exemplo de paginação
<script type="text/javascript">
$(document).ready(function() {
$("ul.pagination1").quickPagination();
$("ul.pagination2").quickPagination({pagerLocation:"both"});
$("ul.pagination3").quickPagination({pagerLocation:"both",pageSize:"3"});
});
</script>
Primeiro exemplo
Opção padrão mostrando 10 itens da lista e navegação na parte inferior.
Segundo exemplo
Mostrando 10 itens da lista e navegação na parte superior e inferior.
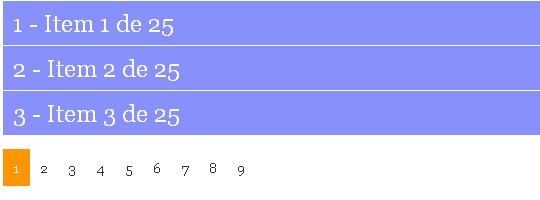
Terceiro Exemplo
Especificados 3 itens na lista e navegação na parte superior e inferior.
Referências:
- http://www.jquery4u.com/tutorials/jquery-quick-pagination-list-items/
- http://archive.plugins.jquery.com/project/quick_paginate
Me siga no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.
Forte abraço e até a próxima!