
O artigo dicas rápidas jQuery irá apresentar simples e rápidas dicas de jQuery. Não há nada de complexo, são scripts bem simples mas que com certeza vão ajudar muitos desenvolvedores.
1 – Desativar o botão direito do mouse
Com o script abaixo você consegue desativar o botão direito do mouse do usuário.
$(document).ready(function(){
$(document).bind("contextmenu",function(e){
return false;
});
});
2 – Verificar se um elemento existe
Verifique se um elemento HTML existe na página.
$(document).ready(function() {
if ($("#conteudo").length)
{
alert("O elemento existe no DOM");
}
else
{
alert("O elemento não existe no DOM");
}
});
3 – Como verificar se um elemento é visível
Tes para verificar se um elemento é visível ou não.
$(document).ready(function() {
if($("#conteudo").is(":visible"))
{
alert('elemento é visível no DOM');
}
else
{
alert('elemento não é visível no DOM');
}
});
4 – Criando um temporizador
Caso deseje executar alguma função após um tempo determinado.
$(document).ready(function()
{
window.setTimeout(function()
{
//código que será executado depois do tempo determinado
}, 1000);
});
5 – Carregue somente o conteúdo necessário
Esta dica é para o conteúdo ser carregado apenas quando o usuário puder visualizar o conteúdo da página. Técnica muito utilizada para páginas com muitas imagens; “por que carregar todas as imagens de uma página se o usuário visualizou apenas as primeiras”?
Primeiro baixe o plugin Lazyload.js no site Mika Tuupola
Chamando as bibliotecas
<script src="js/jquery.js" type="text/javascript"></script> <script src="js/jquery.lazyload.js" type="text/javascript"></script>
Como usar o plugin Lazy Load
Em data-original você deve informar a imagem que será vista pelo usuário. Ela só vai ser carregada quando o usuário rolar a página até esta imagem.
No atributo src de todas imagens você pode informar uma imagem de 1px X 1px, por exemplo. Esta imagem será substituída pela imagem do atributo data-original.
<img class="lazy" src="img/grey.gif" data-original="img/example.jpg" width="640" height="480">
Para aplicar o plugin use:
$("img.lazy").lazyload({
effect : "fadeIn"
});
Para maiores informações visite o site oficial do plugin lazy load.
6 – Contar quantidade de elementos
O código abaixo conta a quantidade de elementos divs que estão dentro da div “conteudo”.
jQuery
$(document).ready(function(){
var qtd = $("#conteudo > div").size()
alert(qtd);
});
HTML
<div id="conteudo"> <div id="div-um"></div> <div id="di-dois"> <div id="div-tres"></div> </div><!-- di-dois --> <span><span> </div><!-- conteudo -->
7 – Como habilitar e desabilitar um elemento HTML
$(document).ready(function(){
$('#nome').attr('disabled','disable');//desabilita o elemento
$('#nome').removeAttr('disabled');//habilita o elemento
});
8 – Quantidade de elementos no DOM
$(document).ready(function(){
console.log( $('*').length );
});
Mostra no console do navegador a quantidade de elementos no DOM.
9 – Qual a diferença entre append e prepend
Append (ou appendTo) tem a finalidade de inserir conteúdo antes da tag de fechamento de um elemento.
Prepend (ou prependTo) tem a finalidade de inserir conteúdo após a tag de abertura de um elemento.
Caso o elemento que receba o conteúdo de append ou prepend esteja vazio não terá nenhuma diferença. Caso esse elemento esteja com alguma informação o conteúdo a ser inserido virá antes do conteúdo (prepend) ou depois do conteúdo (apend).
jQuery
$(document).ready(function(){
$('#div-um').append('<p>texto inserido</p>');
$('#div-dois').prepend('<p>texto inserido</p>');
});
HTML
<div id="div-um">Primeira DIV(append)</div> <div id="div-dois">Segunda DIV(preppend)</div>
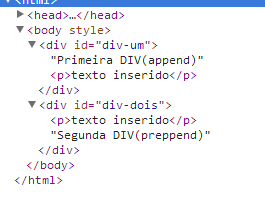
Resultado

10 – Qual a diferença de val() e text()
Ambos os métodos da biblioteca não aceitam argumentos.
val() é um método jQuery usado principalmente para obter os valores dos elementos dos formulários, como input, select e textarea.
A função abaixo pega o value do input e a insere no parágrafo
$("input").keyup(function () {
var value = $(this).val();
$("p").text(value);
})
Para pegar o conteúdo de um option (não o seu value, e sim o conteúdo que aparece na combo) use:
var valor = $("#combo option:selected").text();
text() é também usado para inserir texto nos elementos HTML, veja:
$("p").text("sadasd");
Por hoje era isso, uma excelente semana a todos!
Siga-me no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.