CSS3 e HTML5 são as duas versões mais atuais quando falamos em marcação e estilização. As duas estão sendo elaboradas e aperfeiçoadas a algum tempo já. Embora os princípios fundamentais permanecessem os mesmos, há uma série de novas técnicas e novas possibilidades no uso do HTML5 e do CSS3. Abaixo você encontra uma série de tutoriais sobre o assunto, apesar do conteúdo ser em inglês é de fácil aprendizado.
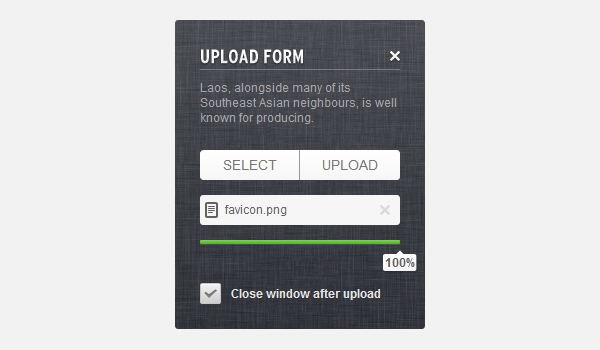
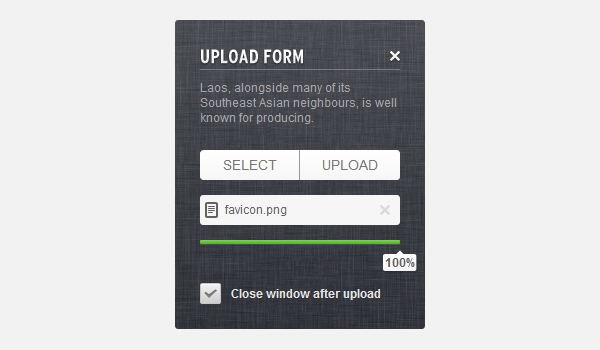
Uploads de Arquivos com HTML5 e jQuery

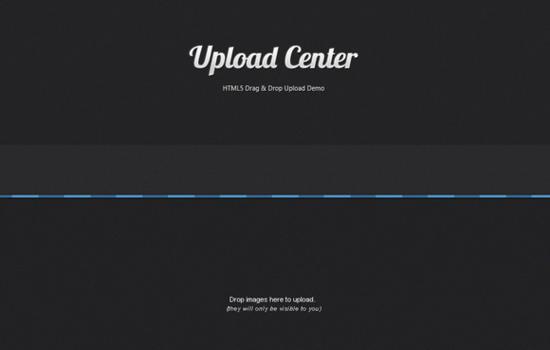
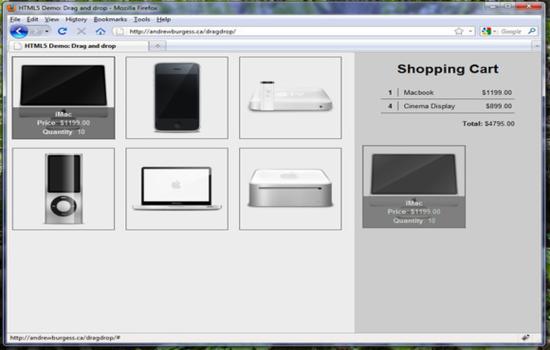
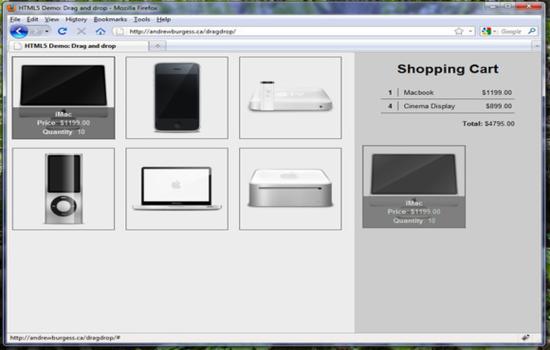
Efeito Drag & Drop (arrastar e soltar) com HTML5

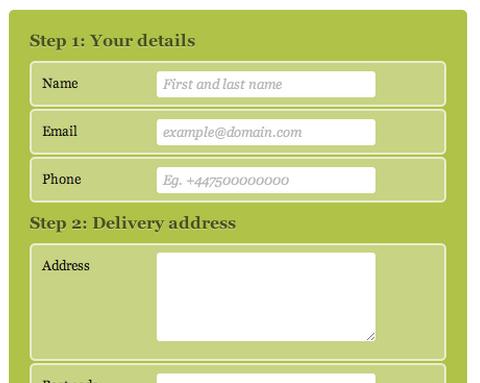
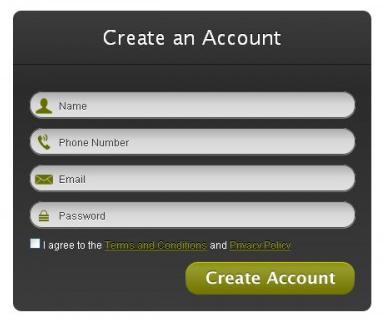
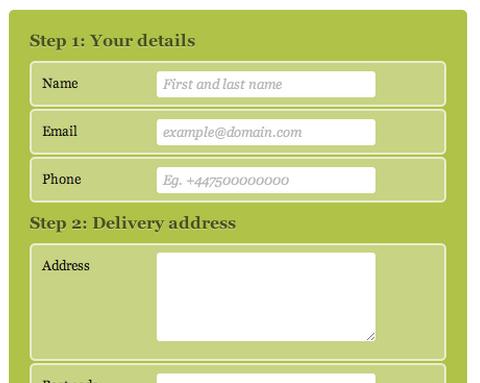
Formulário com HTML5 e CSS3 -1

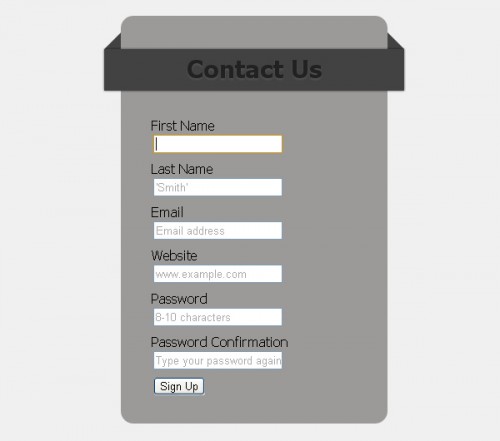
Formulário com HTML5 e CSS3 -2

Formulário com HTML5 e CSS3 -3

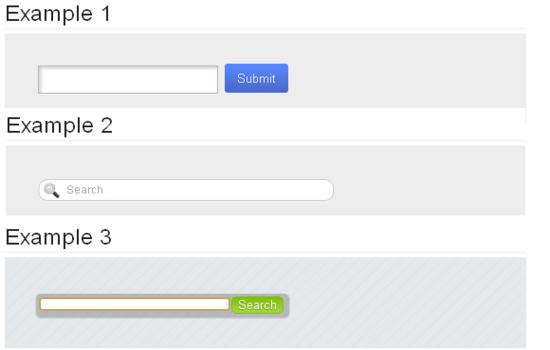
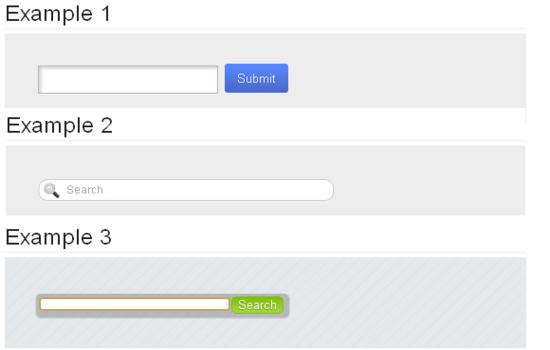
Campos de pesquisa com HTML5 e CSS3

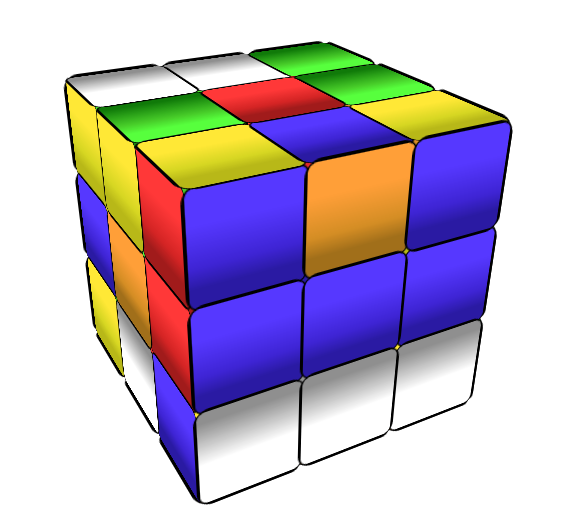
Cubo com HTML5 + CSS3 + JavaScript

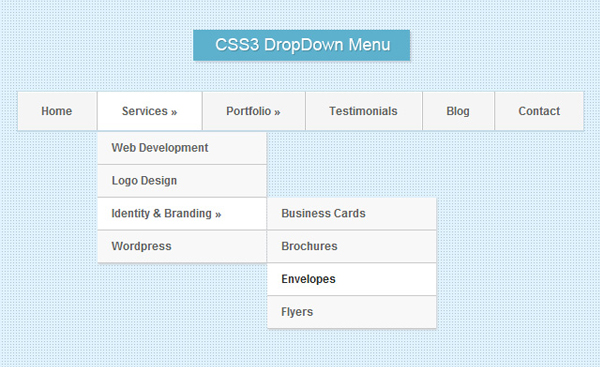
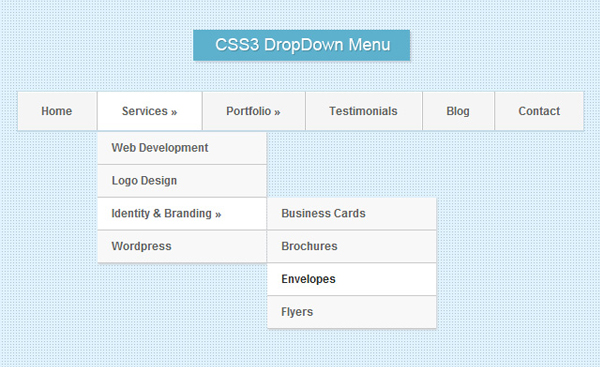
Menu Drop-Down (HTML5 e CSS3)

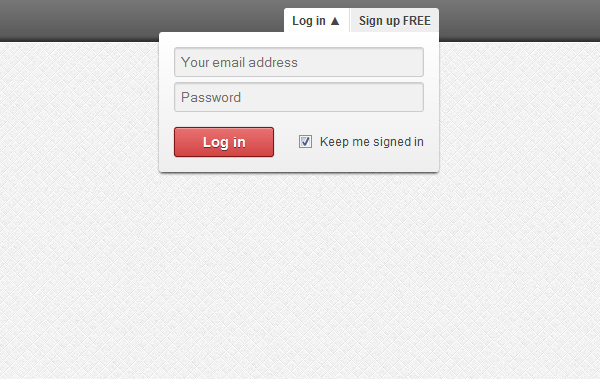
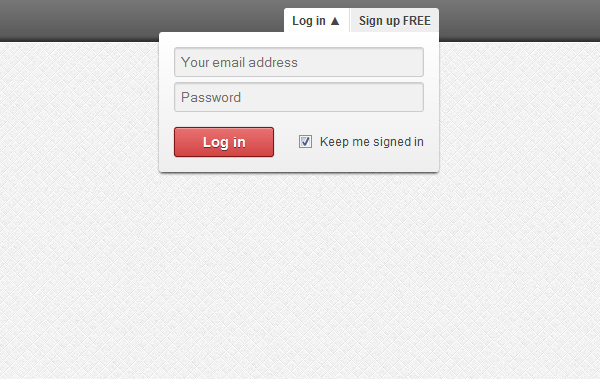
Caixa de login simples e eficaz suspenso com HTML5, CSS3 e jQuery

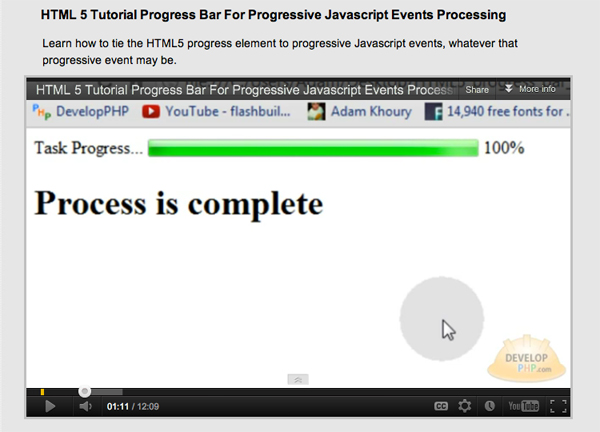
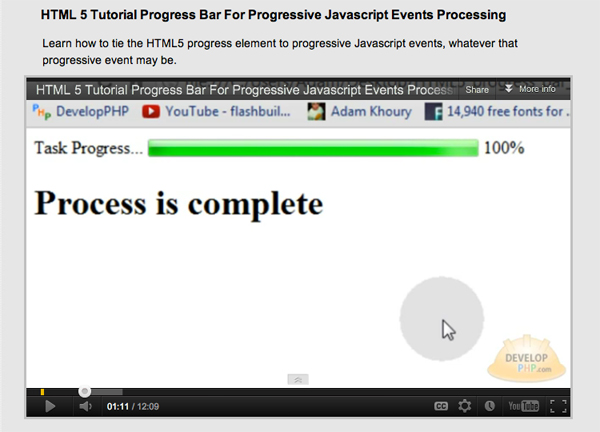
Criar uma barra de progresso HTML5 Tutorial

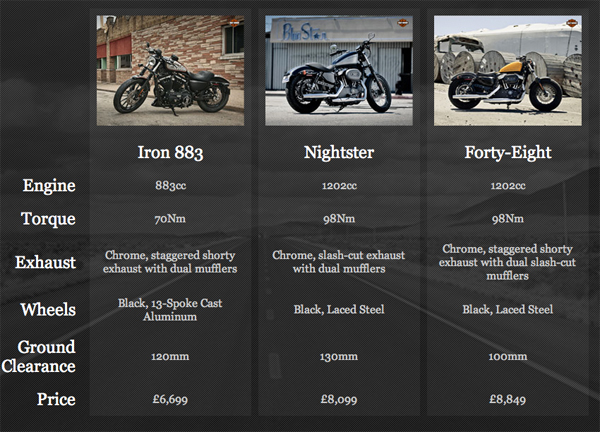
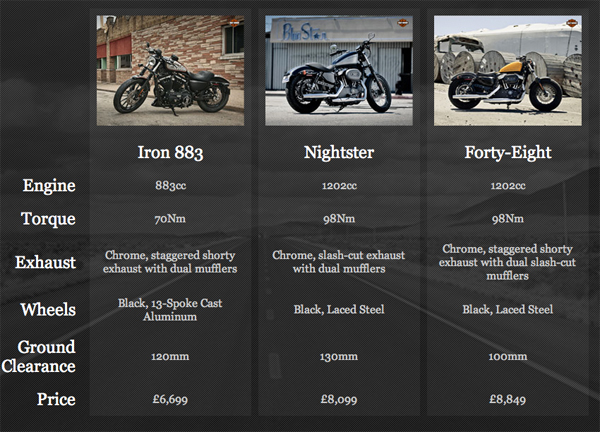
Efeito em tabela com HTML5 + CSS3

Formulário de upload usando jQuery, CSS3, HTML5 e PHP