Escrever código HTML é de certa forma uma tarefa cansativa. Um exemplo é o fechamento de tags tais como div, strong, ul, li…, tarefa relativamente simples e rápida, mas imagina se você pudesse escrever somente a tag de abertura dos seus elementos? Com certeza ganharia um tempo preciso. Isso é possível com os pré-processadores HTML.
Pré-processadores são programas que recebem um texto e após ser compilado geram uma saída que pode ser interpretada pelo seu navegador. Hoje em dia é muito comum o uso de pré-processadores para CSS (Escrevi um artigo falando sobre o LESS), porém há esse tipo de ferramenta para HTML também.
Alguns pré-processadores HTML
No exemplo abaixo criamos uma div com atributo id igual a conteúdo. Para informar ao pré-processador que queremos essa div conteúdo dentro do elemento body perceba que indentamos o texto #conteudo mais para dentro. A mesma coisa foi feita com o texto Título exemplo e o restante.
body
#conteudo
h1 Título exemplo
.box
p Parágrafo
Exemplo de saída após ser compilado
<body>
<div id="conteudo">
<h1>Markup examples</h1>
<div class="box">
<p>Parágrafo</p>
</div>
</div>
</body>
Outro exemplo usando Slim. Na aba Slim a sintaxe do compilador Slim, e na aba Result o resultado final
nav
ul
li
a href='#' Home
li
a href='#' About
li
a href='#' Clients
li
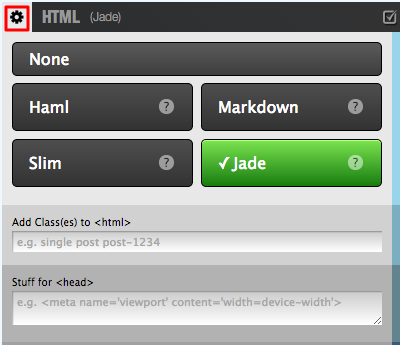
a href='#' Contact UsVocê pode usar o site http://codepen.io para testar alguns dos pré-processadores. Ao entrar no site clique em New Pen e depois configure um pré-processador do seu gosto (conforme destaque na imagem abaixo)

Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.