
Com certeza a nova linguagem de marcação vai revolucionar a forma como os desenvolvedores web criam seus sites. Quem já viu alguns tutoriais de HTML5 sabe das suas novas funcionalidades, técnicas e elementos que permitem aos desenvolvedores criar surpreendentes efeitos. Você é capaz de fazer Validação de formulário com HTML5, Obter Coordenadas do Mouse além de adicionar alguns efeitos de grande impacto para o seu site com facilidade, como reprodução de vídeos, efeitos de arrastar e soltar (Drag and Drop) e muitos outros.
Decidi reunir uma lista mostrando 10 excelentes exemplos de aplicações feitas com HTML5 para mostrar seu potencial. São exemplos de animações divertidas e aplicações para jogos simples. Certifique-se que você tenha a versão mais recente do seu navegador para visualizar os efeitos corretamente. Recomendo o uso do Firefox, Chrome ou Opera.
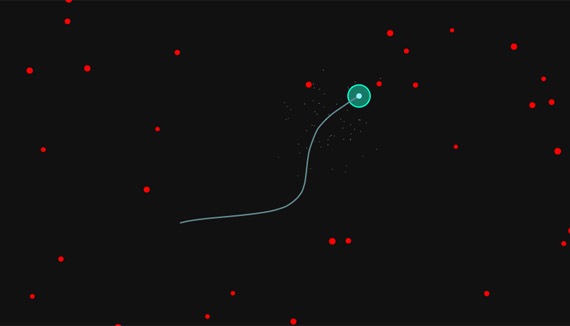
1. Sinuous

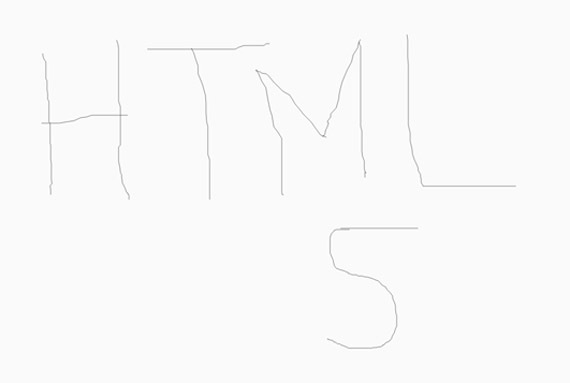
2. Harmony

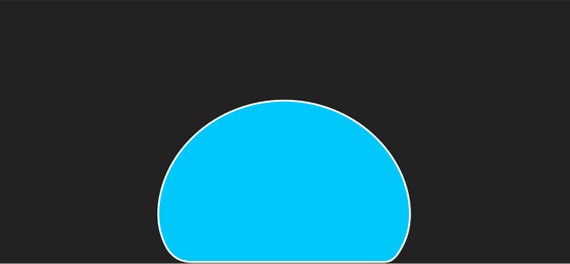
3. Blob

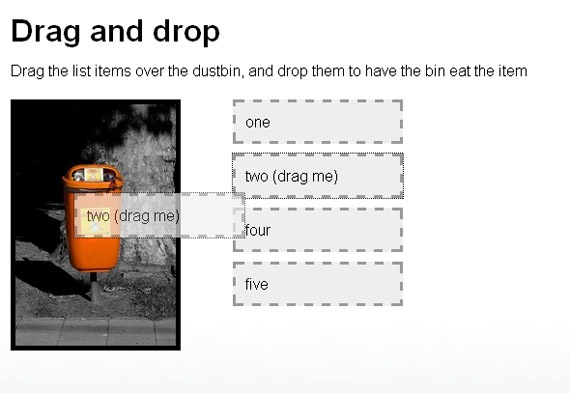
4. Drag and drop

5. JaVortex

6. 3D Model Viewer

7. 3D Landscape on HTML5 canvas

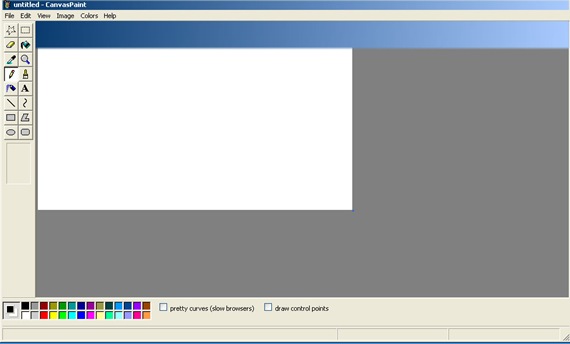
8. CanvasPaint

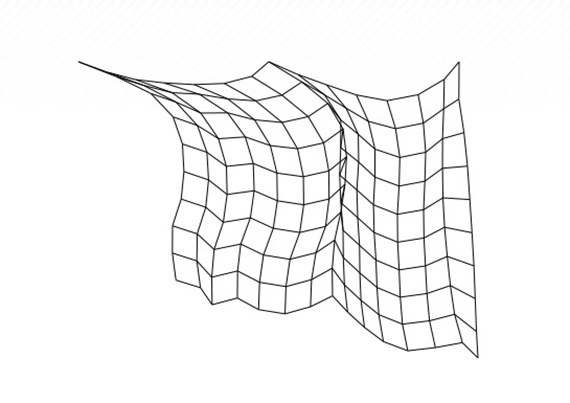
9. Moving Cloth in HTML5

10. Monster

GRANDE abraço a todos.
Não esqueçam de me seguir no Twitter: @kadunew