Posicionamento relativo:
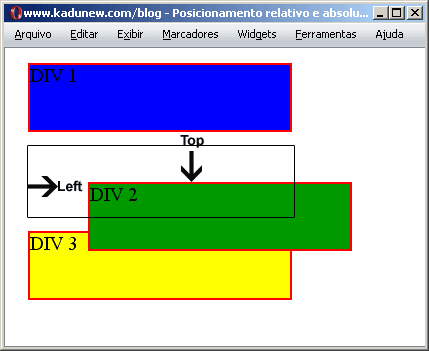
Ao declararmos position:relative sozinha não causa nenhum efeito no posicionamento. Se usarmos ela em conjunto com as propriedades top, right, bottom e left, movimenta o bloco de sua posição inicial para uma posição conforme declarado nas propriedades citadas.
O bloco sai de sua posição original e o espaço que ela ocupava é preservado.
Veja o exemplo:
CSS
div#dois {
background: #009900;
position: relative;
left: 60px;
top: 35px;
}
Resultado final

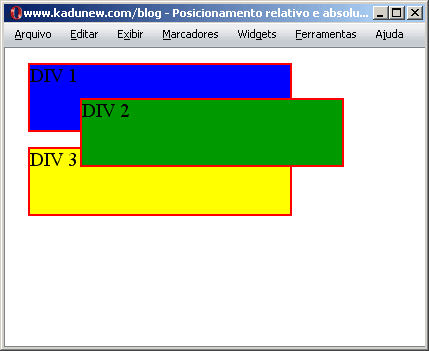
Posicionamento absoluto:
Para declararmos um bloco com posicionamento absoluto usamos a propriedade position:absolute. Um bloco com posicionamento absoluto retira o elemento da posição original, fazendo com que o lugar deixado seja ocupado pelo elemento que se segue.
Veja o exemplo:
Div#dois {
background: #009900;
position: absolute;
left: 60px;
top: 35px;
}

Veja que a DIV 3 ocupou o espaço deixado pela DIV 2
Posicionamento estático:
O valor static usado em position é o valor padrão de posicionamento. Os blocos ficam onde estão. O uso dessa declaração é para sobrescrever um posicionamento declarando anteriormente.
Posicionamento fixo:
O valor fixed usado em position deixa o bloco posicionado de maneira fixa em relação a uma referência. O contexto de posicionamento é sempre a área de renderização, exemplo, canto superior esquerdo da tela do navegador. O bloco com esse valor não se movimenta quando há rolagem na página. O IE6 não suporta essa declaração.
Comentários
2 respostas para “Posicionamento relativo, absoluto, static e fixed em CSS”
Parabéns!!! Bambalalão WebMaster:
* * * * *
Muito útil para quem está deixando as tabelas de lado e aprendendo com as novas melhorias da web. Mas deixo aqui os parabéns para o web designer Carlos Eduardo, por apresentar o conteúdo de uma maneira tão fácil, muito melhor explicado que no próprio site do majour, muito conhecido por quem busca informações de CSS.