
Usando LESS para criar suas folhas de estilos é possível deixar seu CSS muito mais dinâmico. Já imaginou usar variáveis dentro da sua folha de estilos, ou melhor ainda, usar funções iguais as que usamos quando estamos programando em PHP, JAVA, etc. A boa notícia é que com a ajuda de LESS nós podemos.
LESS acrescenta funcionalidades dinâmicas para seu CSS e cada dia está sendo aprimorado e ficando mais rápido; ele introduz a possibilidade de usar variáveis, operações e funções na sua folha de estilo. Para quem já trabalha com CSS e tem uma noção básica de programação se dará muito bem no aprendizado.
Usando LESS
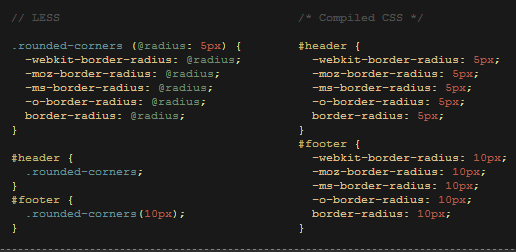
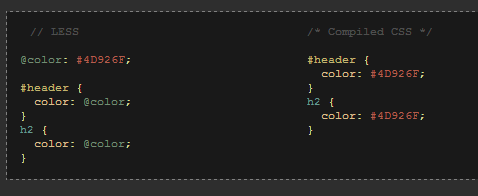
Abaixo duas imagens que demostram o código LESS e o CSS:


Como usar o LESS:
Com JavaScript
Podemos usar um arquivo javascript onde a compilação vai ser feita de forma automática. Basicamente esse arquivo interpreta as funções, variáveis do LESS e a cada carregamento da página o arquivo JS faz a compilação do arquivo LESS.
Faça o download do arquivo JavaScript no site oficial do LESS.
<link rel="stylesheet/less" type="text/css" href="style.less"> <script src="less.js" type="text/javascript"></script>
É possível usar o link da biblioteca do Google para chamar o JavaScript:
<script src="http://lesscss.googlecode.com/files/less-1.0.18.min.js"></script>
Compilar o arquivo LESS
A outra maneira é fazer a compilação do arquivo LESS. Você monta todo o código LESS e depois o converte para o tradicional CSS. Depois de convertido é só copiar o que foi gerado pelo compilador e colar o código na sua folha de estilos, simples não?
Existem programas para fazer isso, e até online mesmo é possível fazer. No http://winless.org/ você pode baixar o compilador ou converter o código no próprio site. No site less2css também é possível fazer essa conversão.
LESS em ação
Variáveis
As variáveis funcionam de forma semelhante como nas linguagens de programação. Usamos as variáveis para armazenar algum valor, logo usamos a variável em vez de usarmos o valor em si.
@header-font: Georgia;
h1, h2, h3, h4 {
font-family: @header-font;
}
.large {
font-family:@header-font;
}
No exemplo acima usamos uma variável chamada @header-font (perceba a presença do ‘@’ antes do nome da variável) e atribuímos a ela o valor Georgia. A partir de agora podemos usar sempre essa variável para atribuir a fonte Georgia. Abaixo um exemplo de uso de variáveis com cores.
@default-color: #4D926F;
#header {
color: @default-color;
}
h2 {
color: @default-color;
}
Outro exemplo:
@color: #222222;
a {
@color: #ffffff;
color:@color;
}
button {
background: @color;
}
No exemplo acima o LESS não será convertido. Por quê? Perceba que a variável @cor foi criada dentro de uma regra CSS, logo ela só será vista dentro daquela regra. A variável não é acessível fora deste escopo. Caso você defina uma variável no inicio do seu arquivo LESS (fora das regras CSS) está fica disponível para qualquer regra CSS. Isso é o conceito de escopo.
Operações
Você pode definir um valor para uma variável e usar o valor dessa variável para multiplicar, dividir, subtrair ou somar com outros valores, veja o exemplo abaixo:
.button{
@unit: 3px;
border:@unit solid #ddd;
padding: @unit * 3;
margin: @unit * 2;
}
Você pode usar esse conceito para alterar o valor de uma cor, veja:
@color-button: #d24444;
input.submit {
color:#fff;
background:@color-button;
border:1px solid @color-button - #222;
padding:5px 12px;
}
O Código acima cria um botão vermelho que tem uma borda um pouco mais escura. Isso ajuda pois não precisamos definir a cor da borda em separado. Caso queira mudar o botão para outra cor, é só mudar a cor do botão que açor da borda será mudada de acordo com a cor do botão.
Outra vantagem é no uso de gradientes, veja:
@color: #faa51a;
.button {
background: -webkit-gradient(linear, left top, left bottom, from(@color + #151515), to(@color - #151515));
background: -moz-linear-gradient(top, @color + #151515, @color - #151515);
}
Aninhamento de regras
Veja como seria feito com CSS
#header { color: black; }
#header .navigation {
font-size: 12px;
}
#header .logo {
width: 300px;
}
#header .logo:hover {
text-decoration: none;
}
Em LESS podemos fazer da seguinte forma (perceba que temos uma regra dentro de outra regra).
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
&amp;amp;:hover { text-decoration: none }
}
}
Mixins
Resumindo: Você pode usar uma declaração CSS dentro de outra. Veja o exemplo abaixo
.rounded_top {
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-topright: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
.tab {
background: #000;
color:#fff;
.rounded_top;
}
.submit {
.tab;
background: red;
}
No código acima definimos uma classe .rounded_top que serve para arredondar os cantos na parte superior. Acrescentamos toda essa regra dentro da regra .tab (colocamos uma classe dentro de outra) A classe .tab além do fundo preto e letras brancas terá também os cantos arredondados na parte superior. E se não pastasse, dentro da regra .submit colocamos a regra .tab, que na verdade é a classe .tab com uma junção da classe .rounded_top. Fantástico, não?!
Funções em LESS
Se você já programou em qualquer linguagem de programação está careca de saber o que é uma função. Agora podemos usar esse conceito no CSS. Veja o exemplo abaixo e a seguir o comentário do código.
.rounded_top(@radius) {
-webkit-border-top-left-radius: @radius;
-webkit-border-top-right-radius: @radius;
-moz-border-radius-topleft: @radius;
-moz-border-radius-topright: @radius;
border-top-left-radius: @radius;
border-top-right-radius: @radius;
}
.tab {
background: #333;
color:#fff;
.rounded_top(6px);
}
.submit {
.rounded_top(3px);
}
A regra .rounded_top(@radius) é uma função, veja que nas regras abaixo chamamos as funções passando os parâmetros 6px e 3px.
Podemos passar um parâmetro padrão para a função, veja:
.rounded_top(@radius:6px) {
-webkit-border-top-left-radius: @radius;
-webkit-border-top-right-radius: @radius;
-moz-border-radius-topleft: @radius;
-moz-border-radius-topright: @radius;
border-top-left-radius: @radius;
border-top-right-radius: @radius;
}
.tab {
background: #333;
color:#fff;
.rounded_top;
}
.submit {
.rounded_top(3px);
}
Na regra .tab será acrescentado a regra .rounded_top como foi definida, ou seja, arredondamento de 6px já que não passamos parâmetro algum. Já na regra .submit o arredondamento foi alterado para 3px.
Namespaces
Namespaces podem ser usados para organizar o nosso CSS, permitindo-nos criar grupos de estilos. Como se fosse um encapsulamento das regras CSS.
#defaults {
.nav_list () {
list-style: none;
margin: 0; padding: 0;
}
.submit {
background: red;
color: white;
padding:5px 12px;
}
p {
margin: 12px 0;
}
}
.submit_button {
#wrapper > .submit;
}
No exemplo acima temos um “pacote” chamado #defaults. Logo, aplicamos o estilo .submit a classe .submit_button que receberá apenas a regra passada a ela.
LESS não é a sua única opção para um pré-processador CSS . A outra opção popular é Sass. A maior vantagem do LESS é que ele usa uma sintaxe mais próxima do CSS.
Para encerrar deixo um vídeo para vocês acompanharem alguns exemplos do LESS sendo usado. O vídeo está em inglês mas só olhando já da para entender muita coisa.
Quer saber mais? segue alguns links de referência:
- http://lesscss.org/
- http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/get-into-less-the-programmable-stylesheet-language/
- http://net.tutsplus.com/tutorials/html-css-techniques/quick-tip-you-need-to-check-out-less-js/
- http://coding.smashingmagazine.com/2010/12/06/using-the-less-css-preprocessor-for-smarter-style-sheets/
Siga-me no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.