As propriedades margin e padding podem ser confusas para desenvolvedores iniciantes. Esse artigo é para aqueles que estão começando a aprender CSS. Aqui explico de forma bem detalhada as propriedades fundamentais do CSS, margin e padding. Saiba quando usar um ou o outro.
Para desenvolvedores experientes em CSS as propriedades margin e padding não são nem um mistério, entretanto para desenvolvedores que estão iniciando no mundo do desenvolvimento web, já passa a ser uma dúvida bastante frequente. Propriedade margin em CSS
propriedade margin
A propriedade margin do CSS define as dimensões das margens de um elemento CSS. Elas compõem as áreas verticais e horizontais entre os elementos. Caso os elementos não tenham margens em torno deles, eles vão encostar uns nos outros. Alguns elementos têm margens por padrão, ou seja, mesmo que você não adicione margem o elemento já é criado com margens. Cito como exemplo os elementos de cabeçalhos h1, h2… h6.
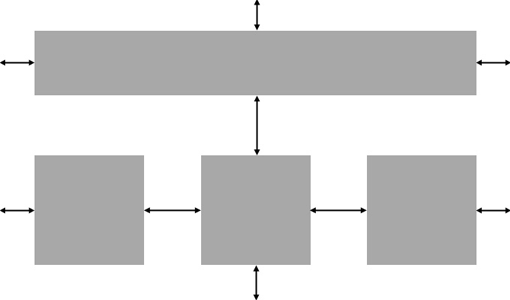
Abaixo um exemplo das margens em CSS

A propriedade margin em CSS define o espaço exterior entre os elementos. Compreende também o espaçamento entre os elementos e tela do navegador do usuário, por exemplo, o desenvolvedor deseja que um elemento fique a 20px do topo da página do usuário.
Como definir margens em CSS
As margens podem ser aplicadas nos quatros lados de um elemento HTML. Superior, direita, inferior e esquerda.
margin -top: espaçamento para a parte superior;margin -right: espaçamento para o lado direito;margin -bottom: espaçamento para a parte inferior;margin -left: espaçamento para o lado esquerdo.
Esta propriedade CSS, assim como outras, aceita a sintaxe abreviada.
Margens iguais nos quatro lados do elemento.
margin: 30px;
Margem superior e inferior de 10px. Margem esquerda e direita de 15px.
margin: 10px 15px;
Margem superior de 10px. Margem direita e esquerda de 15px. Margem inferior de 20 px.
margin: 10px 15px 20px;
Margem superior de 5px. Margem direita de 10px. Margem inferior de 15px. Margem esquerda de 20px;
margin: 5px 10px 15px 20px;
Propriedade padding em CSS
A propriedade do CSS padding define o espaçamento entre o conteúdo e a borda de um elemento HTML. Esta borda por padrão não aparece para o usuário. É a área que delimita um elemento HTML. É o espaço horizontal e vertical em torno da área de conteúdo de um elemento, por exemplo, espaçamento entre as bordas de uma div e o parágrafo contido dentro da mesma.
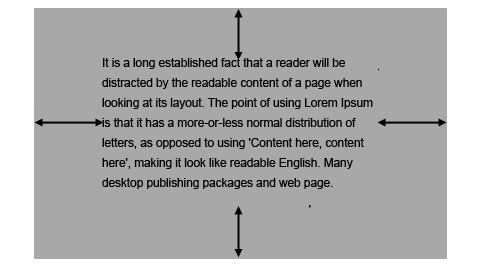
Abaixo um exemplo da propriedade CSS padding

Repare que a propriedade padding ao contrário da propriedade margin define o espaçamento interno do elemento. NO exemplo acima com uso do padding conseguimos posicionar o texto dentro do elemento.
Como definir padding em CSS
Igual a propriedade margin podemos definir espaçamento diretamente para um lado do elemento:
padding-top: espaçamento para a parte superior;padding-right: espaçamento para o lado direito;padding-bottom: espaçamento para a parte inferior;padding-left: espaçamento para o lado esquerdo.
A propriedade CSS padding , assim como outras e margin, aceita a sintaxe abreviada também.
Espaçamentos iguais nos quatro lados do elemento.
padding: 30px;
Margem superior e inferior de 10px. Margem esquerda e direita de 15px.
padding: 10px 15px;
Margem superior de 10px. Margem direita e esquerda de 15px. Margem inferior de 20 px.
padding: 10px 15px 20px;
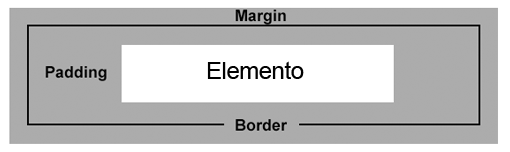
Abaixo um exemplo mais completo

Concluindo, a margem define o espaço fora de seu box em relação a outros elementos, exemplo, espaço entre divs, espaço entre um elemento h2 e um parágrafo, etc. Já o padding define o espaço entre o elemento e o seu conteúdo, exemplo, distância da borda da div e seu conteúdo. Espero que com este arigo vocês tenham compreendido a diferença das duas propriedades, podendo assim utilizar de forma mais eficaz as duas propriedades.
Me siga no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.