
Existem dois tipos principais de layouts com CSS: largura fixa e de largura variável (conhecido também como, layout líquido ou layout fluido), esse último o site se ajusta ao tamanho da janela do navegador do usuário. Outra coisa que se pode fazer é deixar a coluna do conteúdo como uma largura variável e as colunas ao lado fixa. Nesse artigo vou mostrar como criar um layout fixo de 3 colunas.
Um usuário com uma resolução menor do que a largura do layout verá uma barra de rolagem na horizontal do seu navegador. Se a resolução do monitor for maior que a largura definida no layout aparecerá espaços vazios na tela. Neste caso é interessante que o desenvolvedor centralize o layout, para os espaços vazios aparecerem nos dois lados do site.
Vale lembrar também que, usando CSS para formatar as suas páginas, no lugar de tabelas, fica muito mais prático para alterar o layout do seu site, alteramos apenas pelo arquivo CSS, além disso, seu site irá carregar mais rápido.
Layout de três colunas é muito comum, já que permite deixar a navegação à esquerda, o conteúdo no meio, e a publicidade, links, logos… à direita.
Estrutura do HTML para três colunas
<div id="geral">
<div id="cabecalho"></div>
<div id="principal">
<div id="conteudo-1"></div>
<div id="conteudo-2">
<div id="conteudo-2-1"></div>
<div id="conteudo-2-2"></div>
</div>
</div>
<div id="rodape"></div>
</div>
Acima temos a marcação necessária para a criação das três colunas. Repare que criamos uma div chamada de conteudo-2 que serve como um box para englobar as divs conteudo-2-1 e conteudo-2-2. A seguir detalhes da estrutura HTML usada.
- #geral: um elemento usado para controlar principalmente a largura total do nosso layout;
- #cabecalho: Não é realmente parte do layout de 3 colunas, mas incluídos aqui para fazer um layout completo;
- #principal: O elemento que contém o conteúdo que será exibido nas colunas. Nesse exemplo não vamos estilizar esse elemento, porém sempre é de boa pratica criar um box para o conteúdo do site. Caso mais adiante você desejar aplicar um estilo mais avançado ou com uma especificidade CSS maior com certeza será útil;
- #conteudo-1: O elemento que se tornará a coluna da esquerda. Isto será muitas vezes um submenu;
- #conteudo-2: Coluna da a direita, dentro dela ficará mais duas divs(#conteudo-2-1 e #conteudo-2-2);
- #conteudo-2-1: O elemento que será a coluna do meio. O conteúdo principal normalmente vai aqui.
- #conteudo-2-2: Este elemento será a coluna da direita, usada frequentemente como um “sidebar” ou uma coluna auxiliar.
- #rodape: Como o cabeçalho, isso não faz parte do layout das colunas, mas incluímos em prol da integridade.
Resultado da nossa marcação HTML
Agora dê uma olhada em como o navegador renderiza o documento sem estilos, apenas com nossa marcação HTML. Para facilitar a visualização inseri um pouco de conteúdo dentro das colunas.
Definindo a largura e cores de fundo das colunas
Agora vamos adicionar um pouco de CSS básico para tornar mais fácil o entendimento do que estamos fazendo. A seguir deixamos uma largura fixa igual a 960px e centralizamos horizontalmente o layout. Coloquei também algumas cores de fundo para facilitar a montagem do layout com 3 colunas.
body {
margin:0;
padding:0;
color:#000;
background:#fff;
}
#geral {
width:960px;
margin:0 auto;
background:#ddd;
}
#cabecalho {
background:#fdd;
}
# conteudo-1 {
background:#bfb;
}
#conteudo-2-1 {
background:#ddf;
}
#conteudo-2-2 {
background:#dff;
}
#rodape {
background:#ff9;
}
Veja como ficou nosso layout depois de definir a largura da div #geral. Todos os elementos são empilhados verticalmente em uma única coluna.
Criando as duas primeiras colunas
Para começar a criar as colunas, vamos definir a largura das divs #conteudo-1 e #conteudo-2 e flutuá-las em direções opostas, ou seja, uma para esquerda e outra para a direita.
#conteudo-1 {
float:left;
width:240px;
background:#bfb;
}
#conteudo-2 {
float:right;
width:720px;
}
Veja como está funcionando nosso layout de 3 colunas.
O rodapé parece estranho, nesta fase, mas isso será corrigido mais tarde.
Deixando as colunas lado a lado
Para deixar os elementos #conteudo-2-1 e #conteudo-2-2 em colunas, tudo o que precisamos fazer é repetir o que fizemos antes, ou seja, dar as larguras aos elementos utilizando float em direções opostas, veja o código abaixo.
#conteudo-2-1 {
float:left;
width:480px;
background:#ddf;
}
#conteudo-2-2 {
float:right;
width:240px;
background:#dff;
}
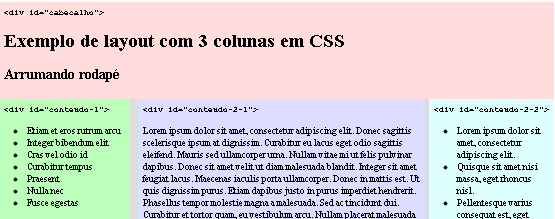
Temos agora as três colunas que queríamos, #conteudo-1 para a esquerda, #conteudo-2-1 no meio, e #conteudo-2-2 para a direita.
Arrumando o rodapé, colocando o rodapé no seu lugar
A div do #rodape é exibida atualmente abaixo do #conteudo-1 , que não é onde queremos que fique. Existem diferentes formas de empurrá-la abaixo das três colunas, mas a maneira mais simples é usar clear: both.
Essa propriedade do CSS diz que não podemos ter elementos flutuando a esquerda e nem a direita desse elemento, no caso a div #rodape.
#rodape {
clear:both;/*posicionando o rodape abaixo das outras divs*/
background:#ff9;
}
Organizando os elementos do layout
Para tornar a página de demonstração final melhor de ser visualizada vamos dar uns espaçamentos utilizando a propriedade padding do CSS. Veja como ficou a folha de estilos. Atenção para as modificações feitas na largura (propriedade width:) das divs #conteudo-1 e #conteudo-2-2. Diminuímos a largura porque colocamos um espaçamento, caso não tivéssemos diminuído a largura desses elementos o layout “quebraria” (as colunas não ficariam uma ao lado da outra). Uma outra solução seria aumentar a largura da div #geral.
#cabecalho {
padding:10px;
background:#fdd;
}
# conteudo-1 {
float:left;
/* diminuimos a largura para não quebrar o layout.
* valor antigo 220
*/
width:210px;
padding:10px;
background:#bfb;
}
#conteudo-2-1 {
float:left;
width:460px;
padding:10px;
background:#ddf;
}
#conteudo-2-2 {
float:right;
/*diminuimos a largura para não quebrar o layout
* valor antigo 220
*/
width:200px;
padding:10px;
background:#dff;
}
#rodape {
clear:both;
padding:10px;
background:#ff9;
}
Confira o resultado final do layout com 3 colunas.
Fique por dentro de todas atualizações aqui do site: Twitter: @kadunew
Abraço e até a próxima!
Comentários
Uma resposta para “Como criar um layout de 3 colunas com CSS”
òtima dica, o css vai tirar as tabelas feitas em html do mercado, logo logo.