Bugs do Internet Explorer 6 são erros que ocorrem na hora da renderização dos elementos devido esse navegador não seguir os padrões web de desenvolvimento. A Microsoft fez uma grande correção na quantidade dos bugs do Internet Explorer 7 e promete que o seu mais novo navegador, o Internet Explorer 8, seja 100% padrões web.
Como a maioria dos bugs concentram-se no Internet Explorer 6, vou apresentar alguns bugs clássicos e suas respectivas soluções desse navegador.
Bug da margem dobrada
Este bug acontece sempre que flutuamos um elemento à esquerda (ou à direita) e declarar para o mesmo elemento uma margem para o mesmo lado que o elemento foi flutuado. O IE 6 e anteriores dobrar o valor da margem.
Veja o exemplo:
...
<style type="text/css" media="all">
#float{
width: 250px;
height: 250px;
background: #FF0000;
float: left;
margin: 10px 0 0 50px;
}
</style>
</head> <body> <div id="float">DIV com float</div> </div> </body> </html>
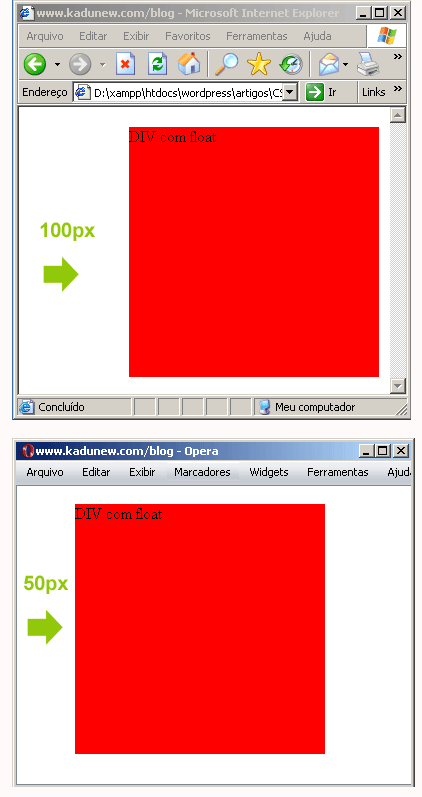
Observe na imagem a renderização errada no navegador IE e a correta no navegador Opera.

A solução do bug
A solução para este bug é simples, é só declarar display:inline; para o elemento flutuado. Veja o exemplo abaixo:
#float{
display:inline;
width: 250px;
height: 250px;
background: #FF0000;
float: left;
margin: 5px 0 0 50px;
}
Elementos que são flutuados assumem a condição de elementos nível de bloco, sendo que navegadores padrões ignoram essa declaração.
Comentários
Uma resposta para “Bug do Internet Explorer 6 (IE6) – Margem dobradas”
Tem alguma solução para espaçamento ou margem dobrada no sentido vertical, tipo em elementos de listas, etc?