Você já tentou inspecionar um elemento no seu estado hover? Se alguma vez você fez isso deve ter passado um certo apuro, já que quando você move o mouse para o Dev Tools, o elemento perde o estado de hover e você não consegue mais inspecionar aquele elemento que aparece só no estado hover.
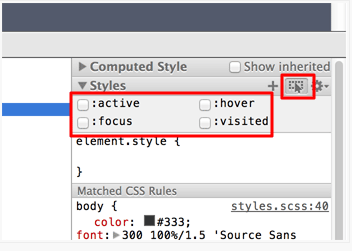
Saiba que há muitas Ferramentas no Seu Navegador. No Chrome e no firefox, e na maioria dos navegadores é possível simular o estado de um elemento, seja ele active, focus, hover ou visited (Esse não rola no firefox). No Chrome com a aba Elements aberta, inspecione normalmente o elemento e, com ele selecionado, clique no ícone de uma seta dentro de um retângulo.
Escolha o estado que deseja forçar no elemento selecionado. Na maioria dos navegadores pode-se clicar com o botão direito que teremos acesso ao estados também.

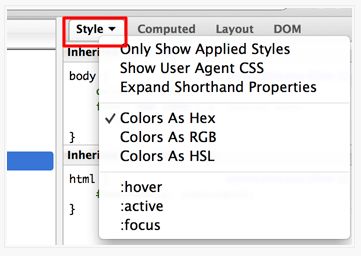
Se você utiliza o Firebug, na coluna do lado direito, clique no menu de seta ao lado da guia Style e selecione o seu estado desejado. O Firebug também não oferece a opção do estado :visited.

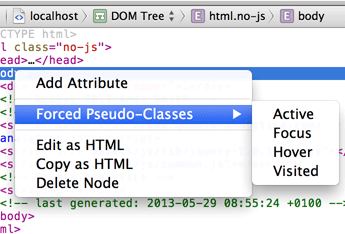
Se você utiliza algum outro navegador para desenvolver, não se preocupe pois é praticamente tudo a mesma coisa. Por exemplo no safari basta clicar com o botão direito sobre o elemento do DOM que estamos inspecionando e clicar em Force Psuedo-Classes e escolher qual o estado queremos simular.

Pegue mais dicas e truques no artigo 18 dicas rápidas para Google Chrome que fiz aqui no site.
Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew.