Quando criamos um formulário de cadastro temos a tendência de exibir um campo “Senha” e outro de “Confirmar senha”. isso é para aumentar a chance do usuário digitar a senha desejada de forma correta.
Outra tendência cada vez mais comum é ter um botão de mostrar/ocultar senha. O botão quando clicado irá mostrar ao usuário o que ele digitou no campo senha. Caso seja necessário alterar a senha digitada, o usuário poderá fazer diretamente no campo da senha.
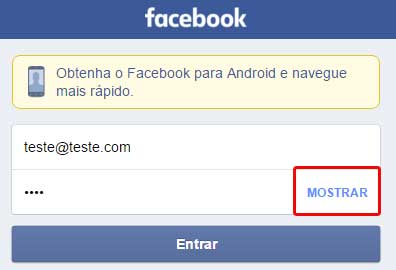
Usando essa mesma ideia, podemos adicionar este botão em telas de login. Um bom exemplo do botão exibir senha encontramos no site mobile do Facebook:

Essa funcionalidade pode incrementar e aumentar a usabilidade do formulário, principalmente para usuários móbile onde sabemos que a entrada de dados não é uma tarefa muito fácil.
Criando o botão mostrar/ocultar senha
Primeiro precisamos criar o formulário. Criaremos uma tela de login para o exemplo.
<div class="container">
<form action="" id="loginForm">
<h2>Login</h2>
<p><label for="username">Username</label><input type="text" name="username" id="username" placeholder="username" /></p>
<p><label for="password">Password</label><input type="password" name="password" id="password" placeholder="password" /> <input type="button" id="showPassword" value="show" class="button" /></p>
<p><input type="submit" value="Login" class="button" /></p>
</form>
</div>
jQuery para mostrar ou ocultar a senha
Com o formulário criado podemos criar o script em jQuery necessário para mudar o campo de senha para uma caixa de texto.
Vamos adicionar um evento de clique no botão mostrar/ocultar senha. Dentro desse evento armazenamos em uma variável o tipo atual do campo, se é de senha ou texto.
Se for um campo de senha, precisamos mudar o type do formulário para texto, assim:
passwordField.attr('type', 'text');
Isso irá mostrar a senha do usuário.
Precisamos também mudar o texto de “Mostrar senha” para “Ocultar senha”. Podemos fazer assim:
$(this).val('Hide');
Em seguida adicionamos o código para manipular o evento de esconder a senha e mudar o campo de texto para um campo de senha.
Fizemos isso usando o método attr () novamente.
passwordField.attr('type', 'password');
Precisamos novamente mudar o texto do botão para “Mostrar senha”:
$(this).val('Show');
Abaixo o código jQuery completo:
// Check javascript has loaded
$(document).ready(function(){
// Click event of the showPassword button
$('#showPassword').on('click', function(){
// Get the password field
var passwordField = $('#password');
// Get the current type of the password field will be password or text
var passwordFieldType = passwordField.attr('type');
// Check to see if the type is a password field
if(passwordFieldType == 'password')
{
// Change the password field to text
passwordField.attr('type', 'text');
// Change the Text on the show password button to Hide
$(this).val('Hide');
} else {
// If the password field type is not a password field then set it to password
passwordField.attr('type', 'password');
// Change the value of the show password button to Show
$(this).val('Show');
}
});
});
Essa funcionalidade já ajuda muito usuários desktops, imagina usuários de dispositivos mobile, pois a chance de digitarmos algo errado em telas pequenas é alta; E, por conta disso, é comum o dispositivo exibir o último caractere da senha por alguns segundos. Isso já facilita bastante.
Aqui você pode conferir um exemplo do tutorial:
See the Pen Myprbq by Paul (@paulund) on CodePen.
Fonte: http://www.paulund.co.uk/create-show-password-button
Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew.