
Atualmente a maioria dos sites contém uma grande quantidade de imagens. Essas imagens, quase sempre, são responsáveis pela maior parte das requisições, chegando de 50% a 65% da carga total de uma página.
Otimização de imagens
Quer reduzir o tempo de carregamento das suas páginas? Saiba que técnicas de otimização de imagens podem fazer uma enorme diferença.
Ao otimizar suas imagens, simplesmente reduzindo a quantidade de bytes que seus usuários estão baixando, você pode melhorar drasticamente o tempo de carregamento das páginas.
Webp imagens
Desenvolvido pela equipe do Google e sendo utilizado nos serviços: Picasa, Gmail e Chrome Web Store, as imagens WebP são incríveis e prometem facilitar o processo de compactação das imagens na web.

Infelizmente, o formato não deixa de ter suas limitações: o suporte aos navegadores. Para servir esse tipo de imagem podemos utilizar um algoritmo do lado do servidor com base no navegador do usuário. Caso tenha suporte oferecemos a imagem Webp, caso contrário fornecemos os formatos mais comuns, PNG, JPG…
- Formato de imagens WebP são 26% menores em comparação com PNGs;
- São 25-34% menor em tamanho em comparação com imagens JPEG;
- Suportam transparência (Developers Google).
Suporte dos navegadores: http://caniuse.com/#feat=webp
data URI
Uma das técnicas comuns de otimização é a redução da quantidade de requisições HTTP. Data URI baseia-se numa ideia de incorporar imagens de sites com base64 codificados. Após a imagem ser incorporado diretamente no HTML ou CSS do site, nenhum pedido HTTP adicional é necessário para carregar essa imagem.
Para utilizar URI’s e realmente ter um ganho no desempenho das páginas é importante que o GZIP no servidor esteja habilitado. Habilitando o GZIP o HTML, CSS, JS… são comprimidos no servidor antes de ser enviado ao usuário.
Forma tradicional:
<img src="/images/logos/logo.png" alt="Logo" />
Imagem otimizada em Base 64:
<img src="data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAABGdBTUEAALGP C/xhBQAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9YGARc5KB0XV+IA AAAddEVYdENvbW1lbnQAQ3JlYXRlZCB3aXRoIFRoZSBHSU1Q72QlbgAAAF1J REFUGNO9zL0NglAAxPEfdLTs4BZM4DIO4C7OwQg2JoQ9LE1exdlYvBBeZ7jq ch9//q1uH4TLzw4d6+ErXMMcXuHWxId3KOETnnXXV6MJpcq2MLaI97CER3N0 vr4MkhoXe0rZigAAAABJRU5ErkJggg==">
URI funciona como uma alternativa para o uso de CSS sprites. Cabe ao desenvolvedor analisar e ver qual a melhor solução para o momento. Cada formato tem suas vantagens e desvantagens, mas ambas melhoram o tempo de carregamento do site:
- Caso GZIP não esteja habilitado URI pode não ser útil;
- Com URI você não precisar posiciona suas imagens manualmente através do background-position do CSS;
- Ao usar URI seu código HTML e CSS aumentará consideravelmente a quantidade de linhas.
Converter arquivos JPG, PNG, GIF em data URI:
Suporte dos navegadores: http://caniuse.com/#feat=datauri
Comprimir suas imagens
Caso deseja servir a mesma imagem para vários tipos de dispositivos e telas, podemos usar uma técnica conhecida como compressive images.
A técnica nada mais é que gerar uma imagem JPG grande com o dobro da resolução, porém com uma qualidade baixa, por exemplo 30. Na hora de incluir essa imagem na tela declaramos a metade do seu tamanho. O resultado final é muito bom, já que a imagem fica boa em telas retina também.
Para maiores detalhes veja o artigo Imagens em Tela Retina com Compressive images onde ensino passo-a-passo como aplicar essa técnica.
Carregue imagens com lazy
A otimização com lazy loading carrega o conteúdo apenas quando o mesmo está na área visível da janela do browser.
Ao acessar uma página com muitas imagens, por exemplo, as que estão mais abaixo (fora da área visível do usuário), não serão carregadas.
Imagens serão baixadas para o computador do usuário apenas quando for dado scroll para baixo e as imagens passarem pela área visível do usuário.
Exemplos e bibliotecas Lazy Loading
CSS Sprites
Técnica muito conhecida mas ainda muitos não utilizam. Essa Otimização consiste em combinar muitas imagens de logos, ícones.. em uma só, a fim de reduzir as solicitações HTTP da pagina e melhorar assim, o tempo de carregamento.

Ferramentas para CSS Sprites:
- http://wearekiss.com/spritepad
- http://compass-style.org/help/tutorials/spriting/
- http://instantsprite.com/
Use ferramentas de otimização de imagens
Há diversas ferramentas que permitem otimizar as imagens sem perderem qualidade ou sua transparência.
Imagens exportadas de editores de imagens como PhotoShop, FireWorks… não estão ainda totalmente otimizadas para serem usadas na web. Elas ainda têm informações sobre cores, camadas etc.
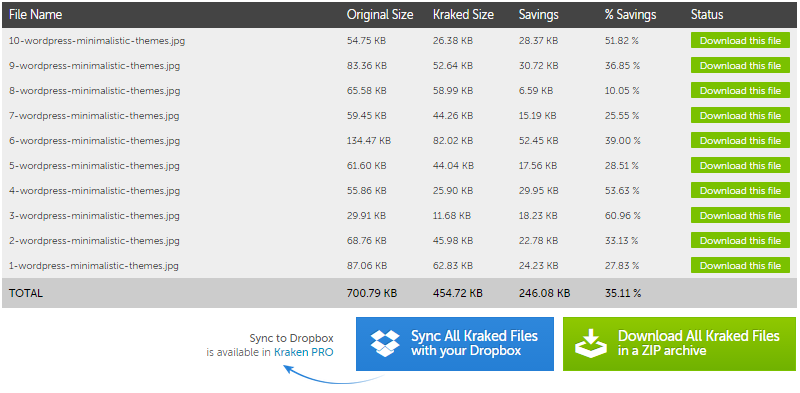
- http://kraken.io/
Atualmente a melhor ferramenta online para compactar imagens. É uma ferramenta paga, entretanto podemos usar o modo gratuito, que nos permite compactar no máximo imagens de 1MB. - http://compressor.io/
Ferramenta totalmente gratuita e com a mesma eficiência que a anterior.

Mais ferramentas de Otimização de imagens
- http://luci.criosweb.ro/riot/
Programa para otimizar JPG, PNG, GIF… - https://tinypng.com/
Serviço online para compactar imagens no formato PNG - http://www.imagemagick.org/script/
Programa para compactar imagens PNG, JPEG, JPEG-2000, GIF, TIFF, DPX, EXR, WebP… - http://webresizer.com/
Ótima ferramenta online para compactar, ajustar contraste, qualidade, etc.
Elemento Picture
Muitas vezes servir uma mesma imagem grande para vários dispositivos pode ter um impacto negativo no desempenho da página. Ela pode se adaptar ao layout ao dispositivo, mas o tamanho em bytes ainda será o mesmo.
O elemento de imagem picture atende a diferentes imagens conforme o tamanho da tela do dispositivo. O elemento picture tem total suporte a media queries; e baseado na largura do viewport consegue enviar a imagem mais apropriada ao usuário.
<picture> <source media="(min-width: 1024px)" srcset="dest/1024/tiger.jpg"> <source media="(min-width: 640px)" srcset="dest/640/tiger.jpg"> <source srcset="dest/320/tiger.jpg"> <img src="dest/640/tiger.jpg" alt="Imagem para navegadores sem suporte."> <p>Texto para acessibilidade.</p> </picture>
Suporte dos navegadores: http://caniuse.com/#feat=picture
Conclusão
Listei nesse artigo algumas das melhores práticas de otimização de imagem, pois as imagens podem ser um enorme obstáculo no desempenho de uma página, entretanto, aplicando técnicas de otimização de imagem simples, podemos reduzir o tempo de carregamento da página.
Além das dicas apresentadas aqui, temos outros pontos importantes para otimizar a velocidade de um site. Confira mais dicas no artigo Técnicas e Ferramentas para Melhorar a Performance de Sites.
Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew