O DevTools do Chrome disponibiliza aos desenvolvedores uma completa ferramenta para análise de página e código. Mesmo que você já use a DevTools recomendo dar uma olhada nessas 10 dicas a seguir. Com certeza você vai encontrar alguma novidade, algum segredo da DevTools que não conhecia, quer apostar?
Não deixe de ler também o artigo: 18 Dicas Rápidas para Google Chrome.
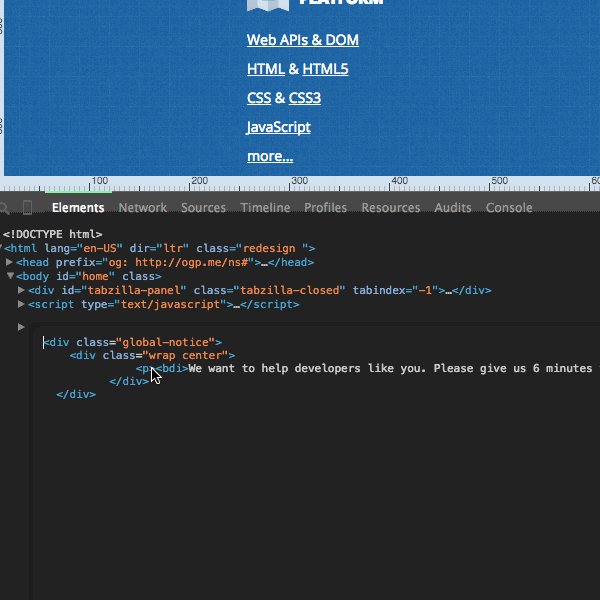
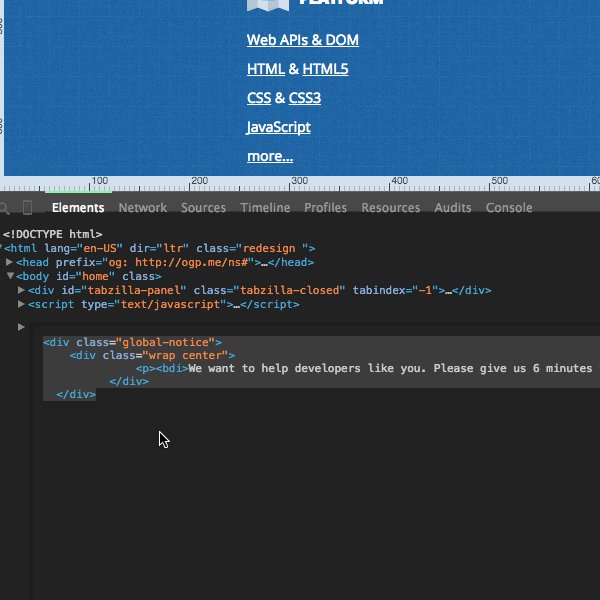
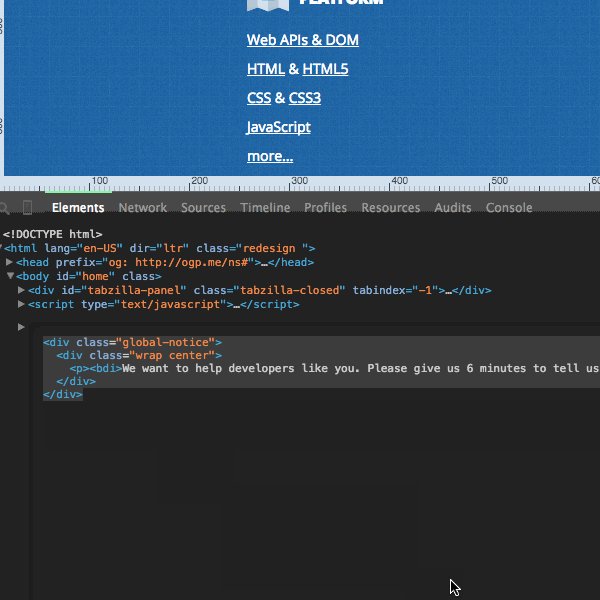
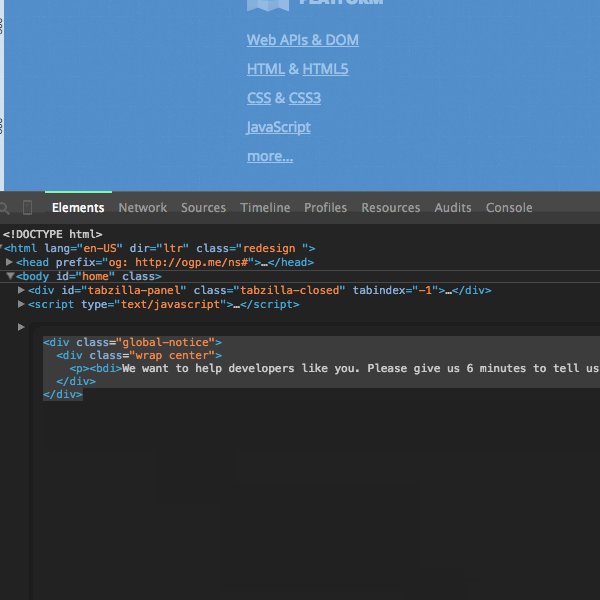
1. Identar a marcação HTML
Se estiver inspecionando algum elemento e quiser deixar o código mais organizado faça o seguinte: Com o trecho do seu HTML selecionado pressione Shift + Tab.

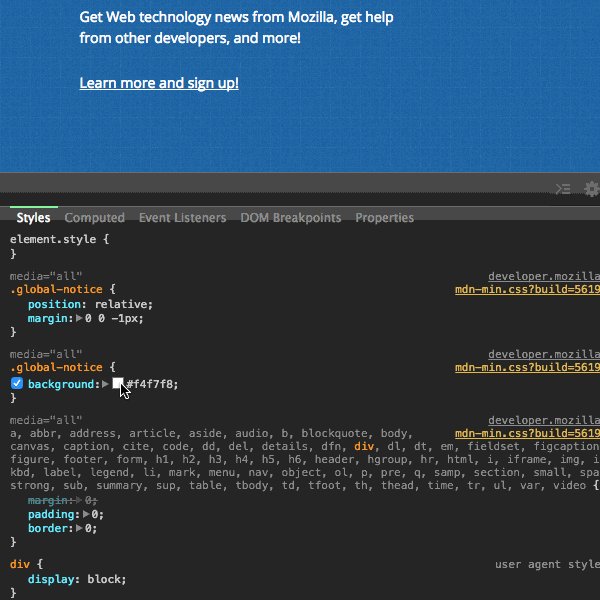
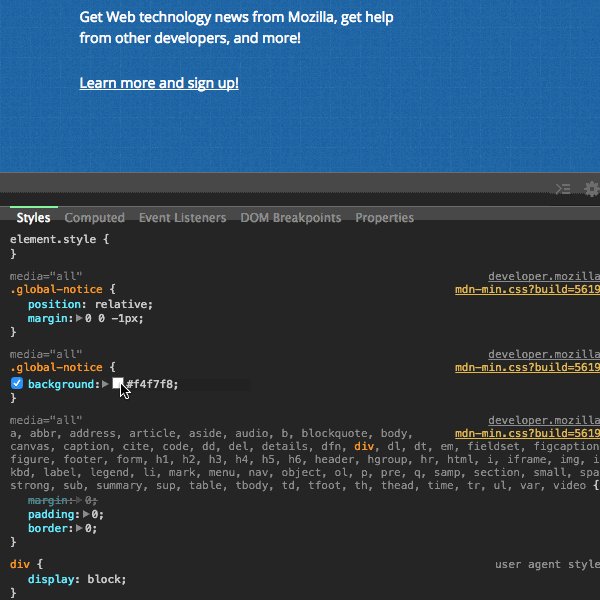
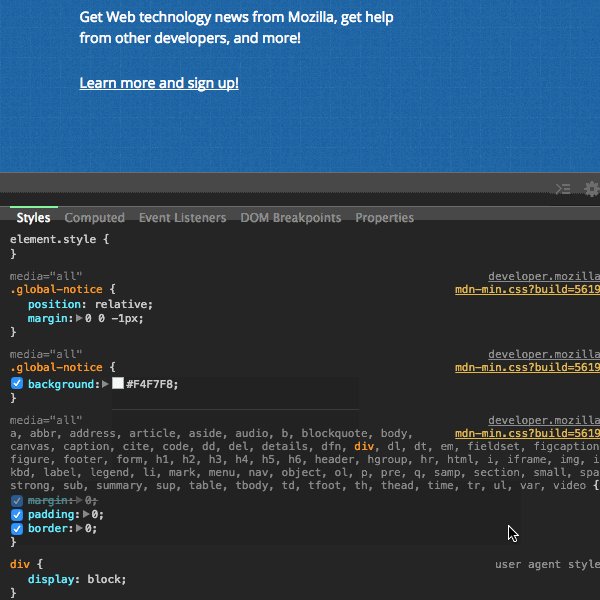
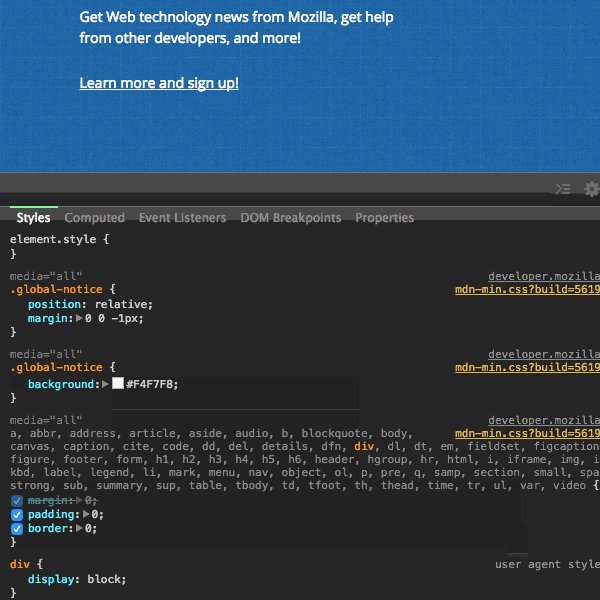
2. Convertendo o modo de cores
Usando Shift + Clique você pode converter os códigos de cores para Hexadecimal, RGB e HSL.

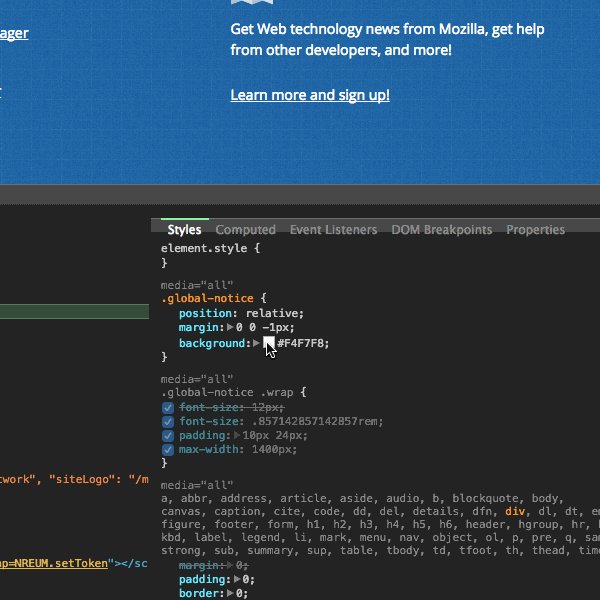
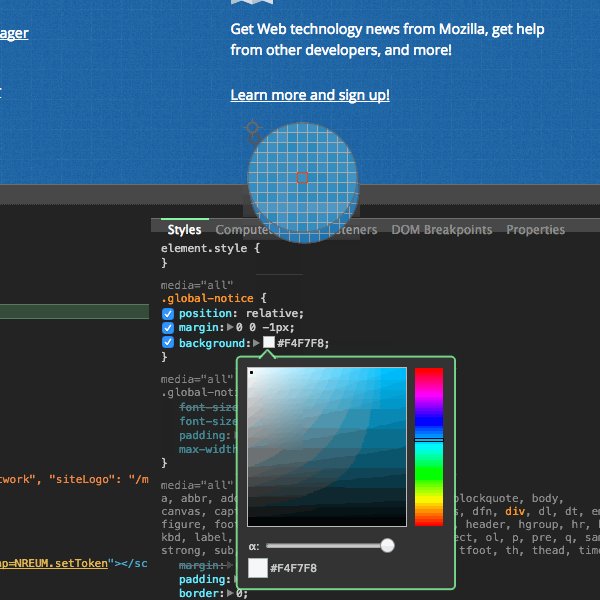
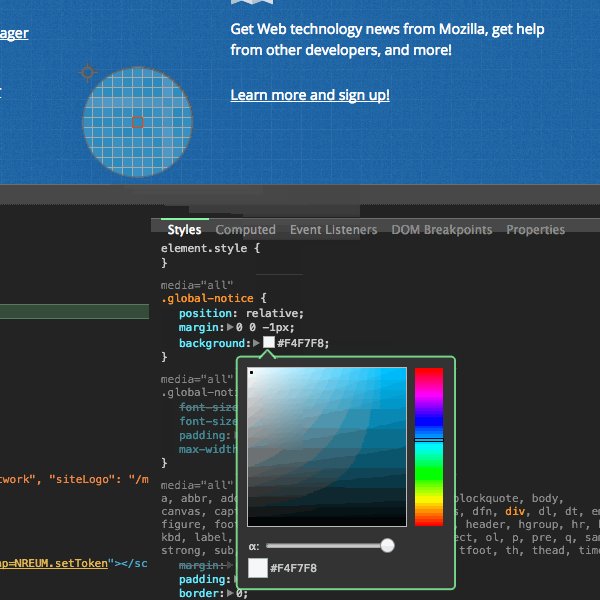
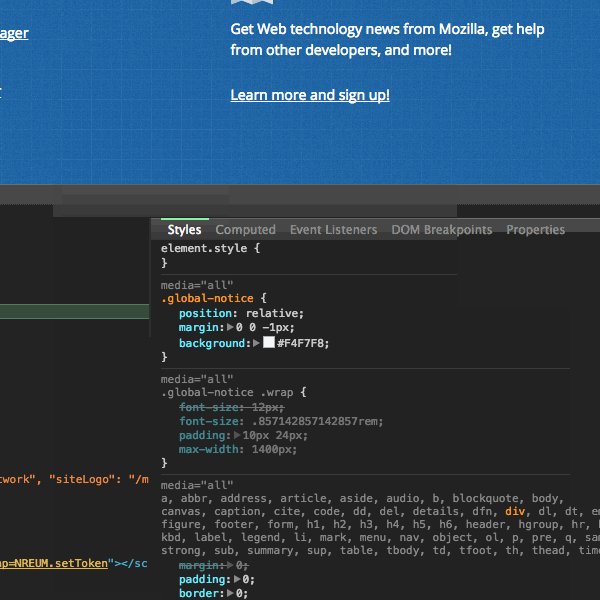
3. Fazendo do seu Chrome um colorpicker
Capturar cores com o navegador o Chrome é uma das coisas mais úteis para um desenvolvedor. Um seletor de cores é exibido ao clicar no quadrado de visualização de cor. Essa é uma das melhores dicas do Chrome, poucos sabem.

4. Seleção Múltipla com o Teclado
Digamos que no seu arquivo de CSS você quer buscar o termo “src”. Para isso basta ir até a aba Sources do seu navegador, escolher um arquivo JS ou CSS. Depois disso é só clicar sobre uma ocorrência e pressionar Ctrl / Cmd + D para ir selecionando a próxima ocorrência dentro do arquivo.

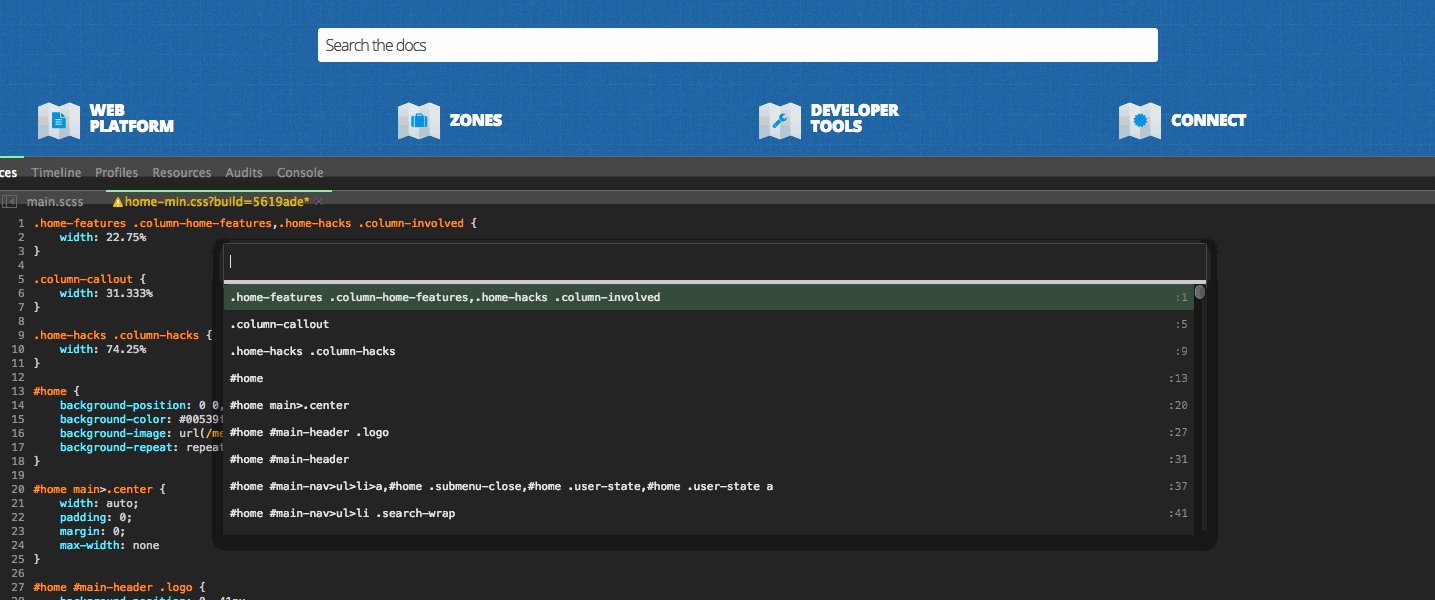
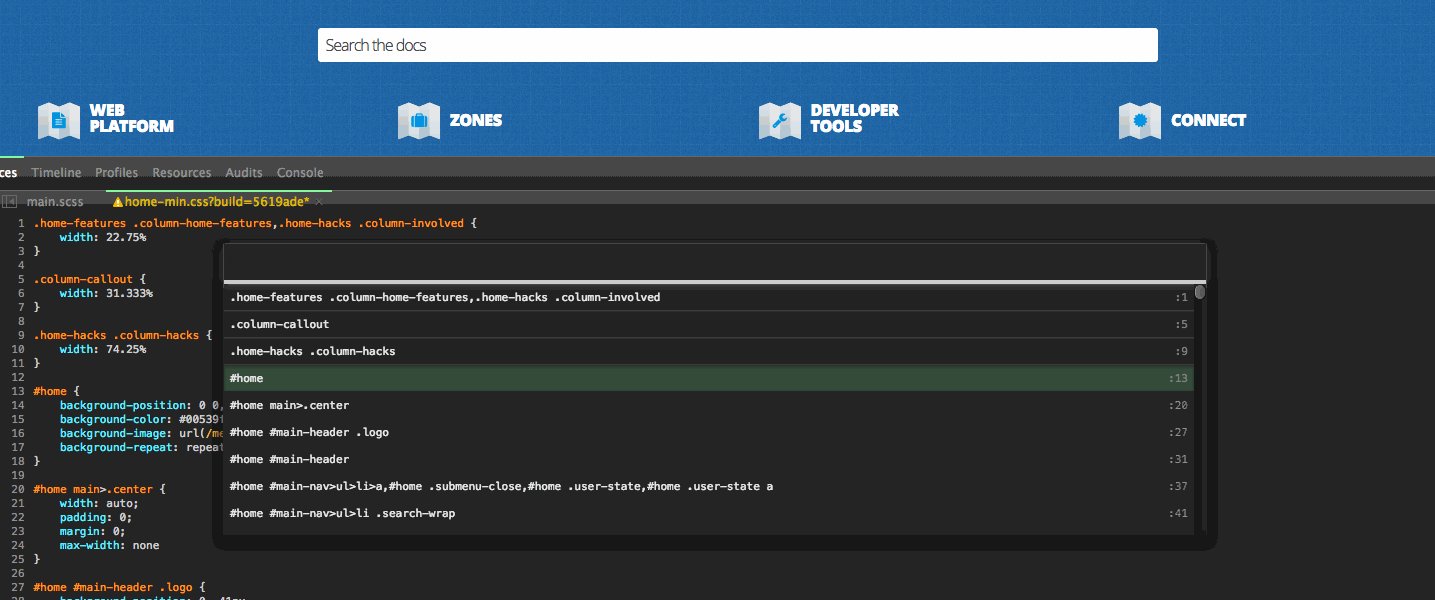
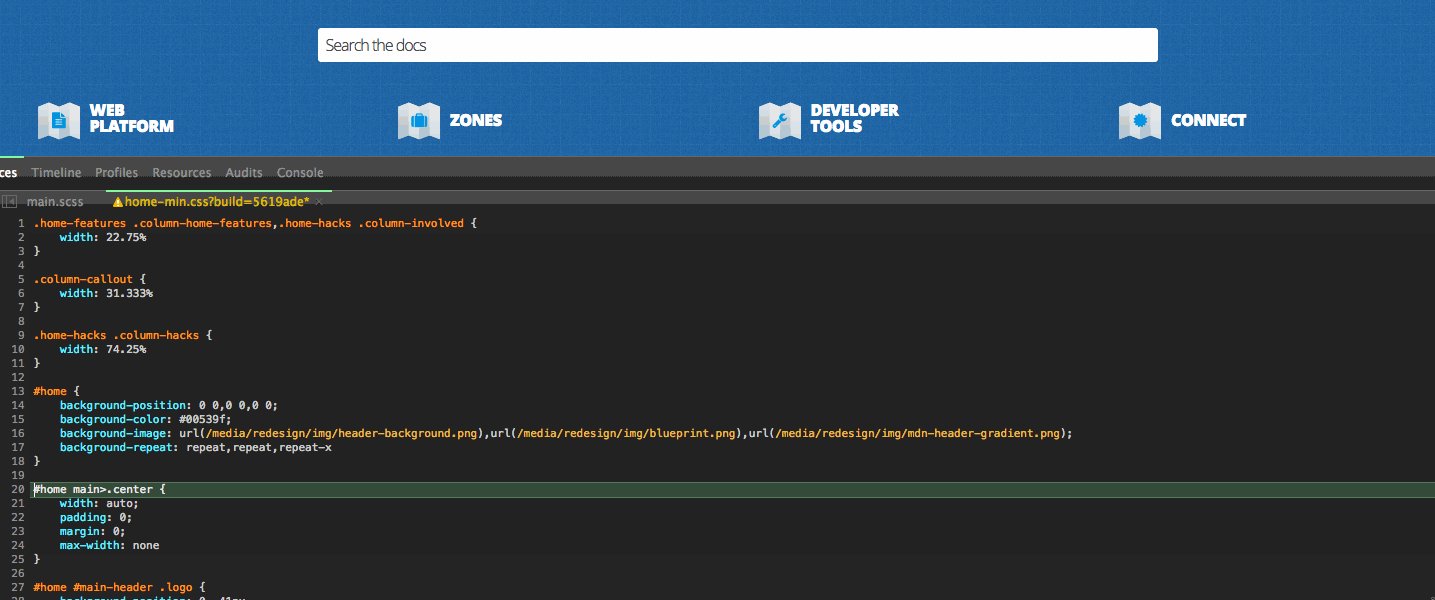
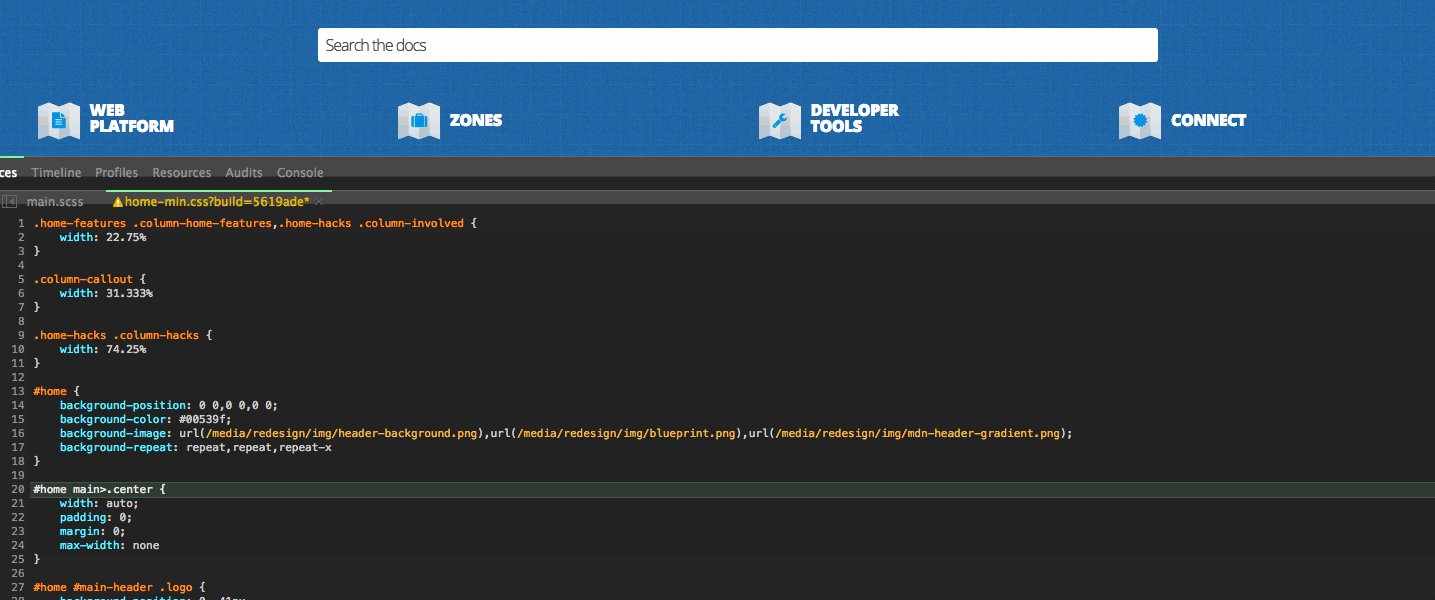
5. Acesso rápido aos seletores do CSS ou funções JS
Você quer pesquisar por um seletor no seu CSS, ou uma função no seu arquivo de JavaScript. Uma forma de pesquisar e ir fazendo filtros nos resultados encontrados. A dica é a seguinte: vá até a aba Sources, e usando a tecla de atalho Ctrl / Cmd + Shift + P o Chrome mostra uma janela de acesso rápido a todos seletores ou funções do seu arquivo, permitindo que você filtre os termos.

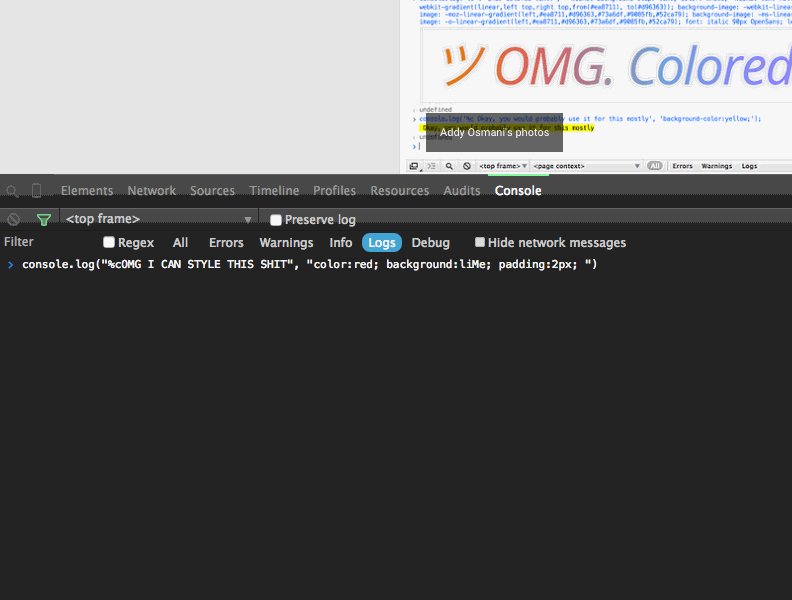
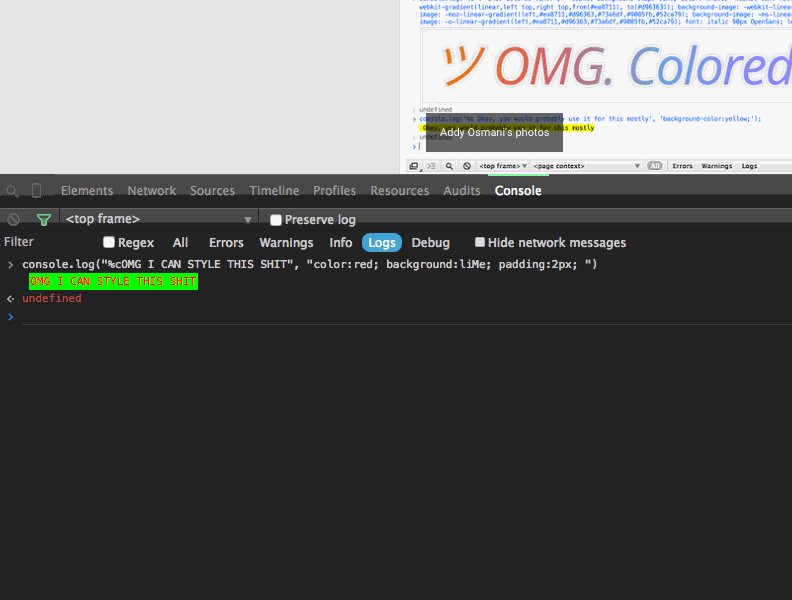
6. Adicione estilos para o seu log de console
Você pode estilizar o console do Chorme utilizando CSS via %c
Exemplo:
console.log("%OMG, this is red!", "color: red;");
console.log('%cBlue! %cRed!', 'color: blue;', 'color: red;');

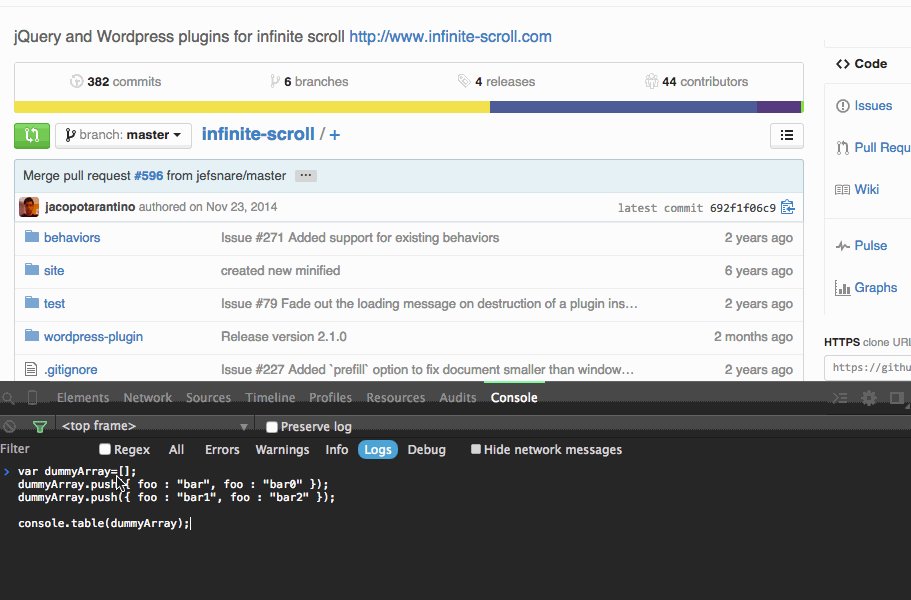
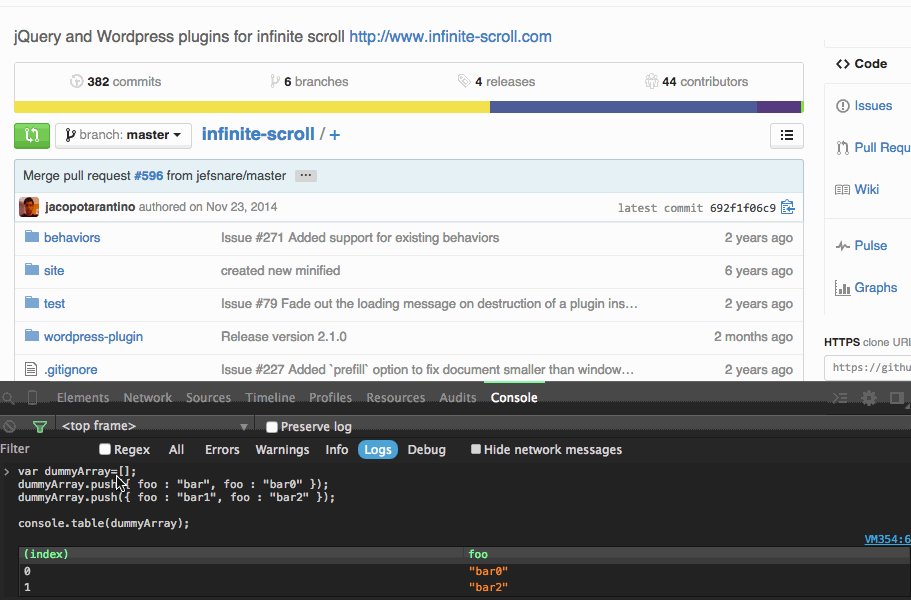
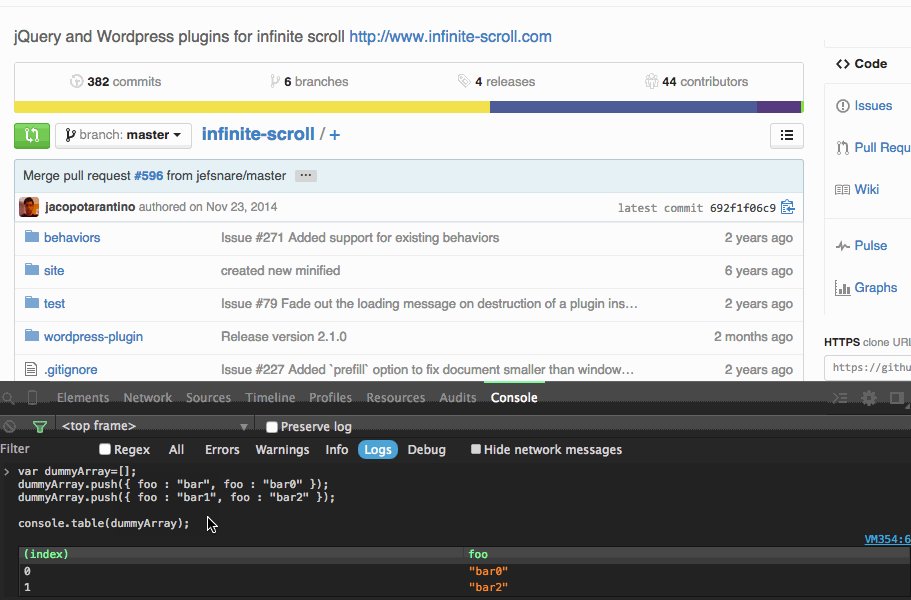
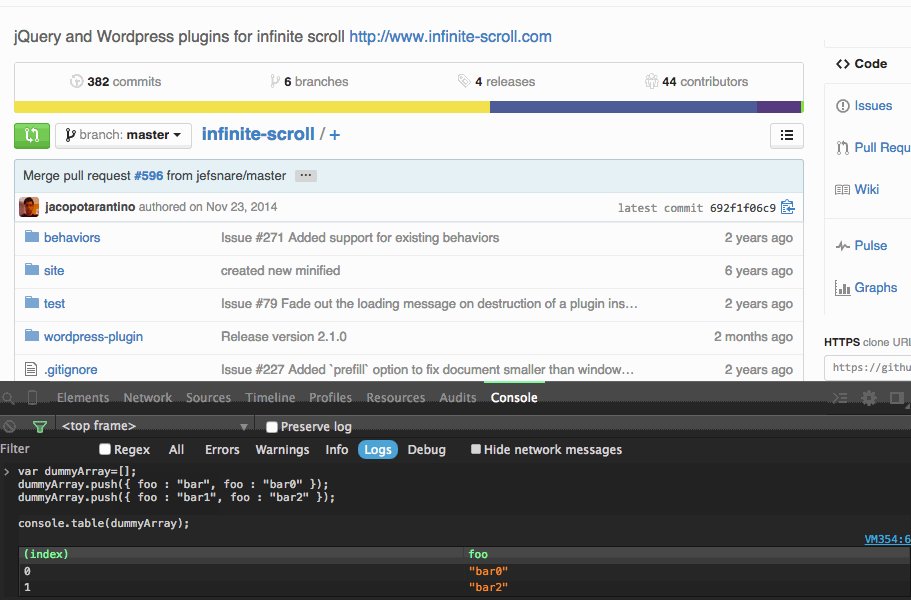
7. Obter dados tabulados no console
Use console.table() para ter seus arrays ou objetos formatados em tabela.
var ThisIsSomeData = [];
ThisIsSomeData.push({ foo:"bar", morefoo:"morebar", bar:"foo" });
ThisIsSomeData.push({ foo:"bar0", bar:"foo0" });
console.table(ThisIsSomeData);

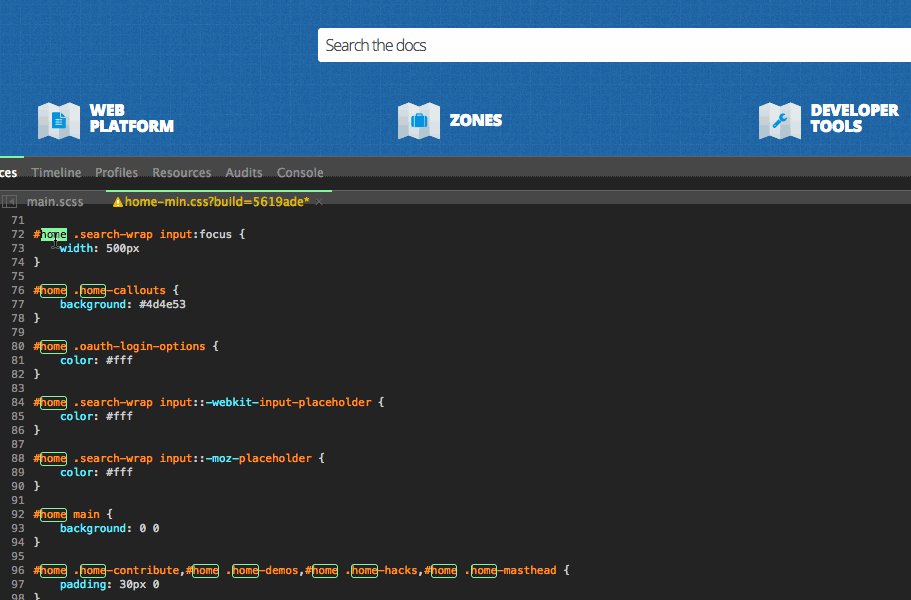
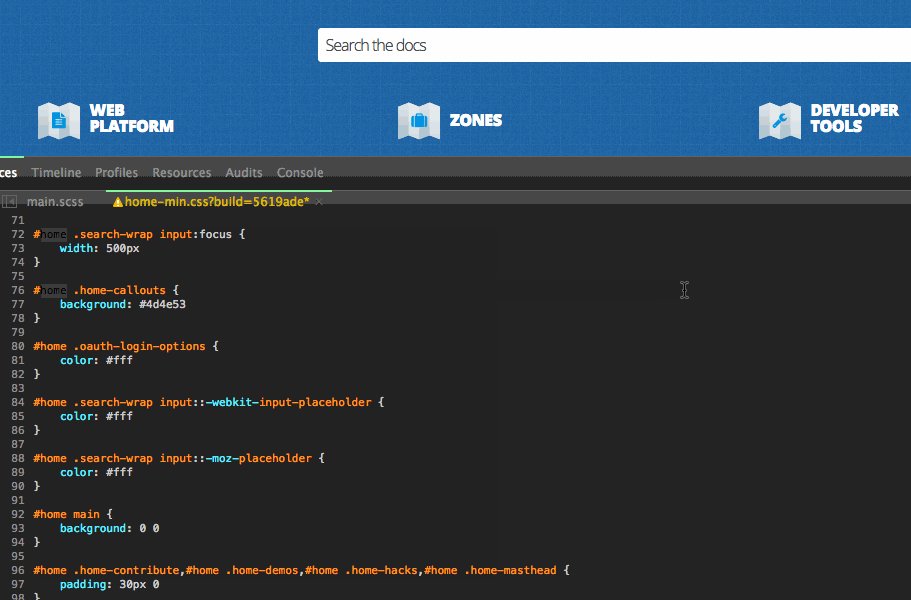
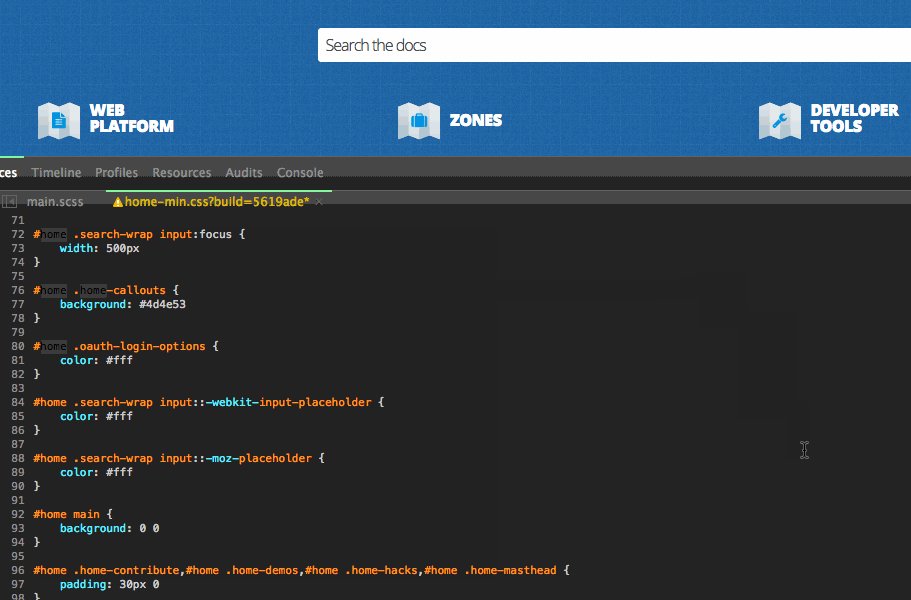
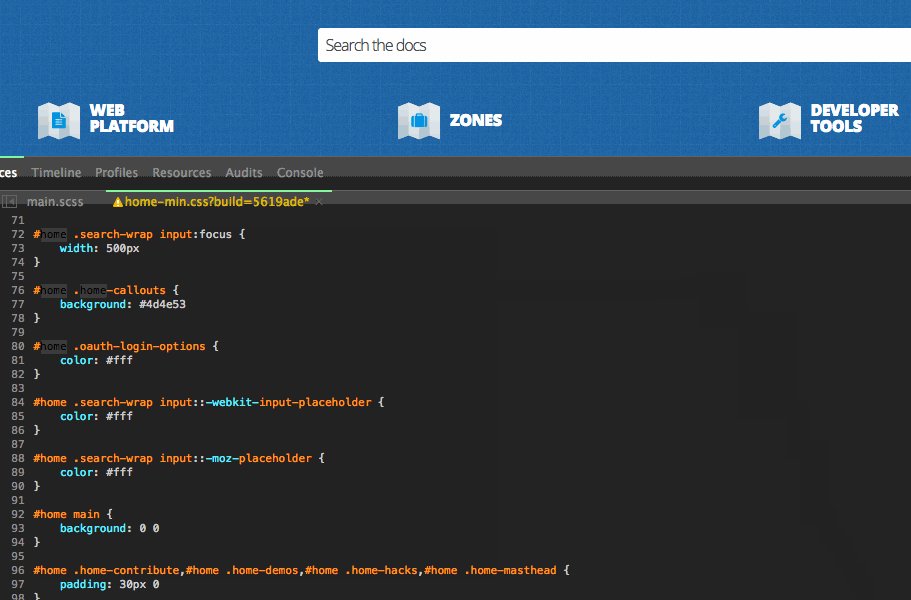
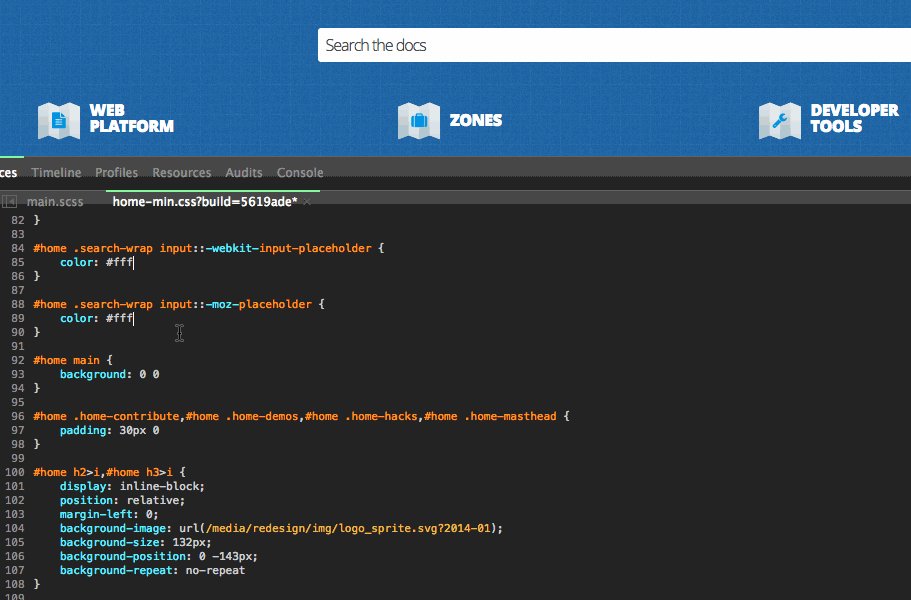
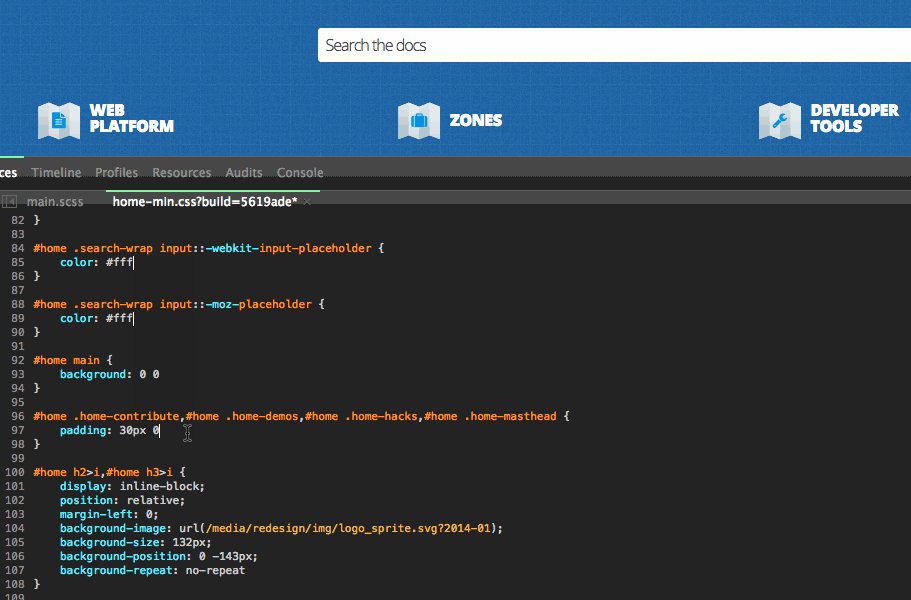
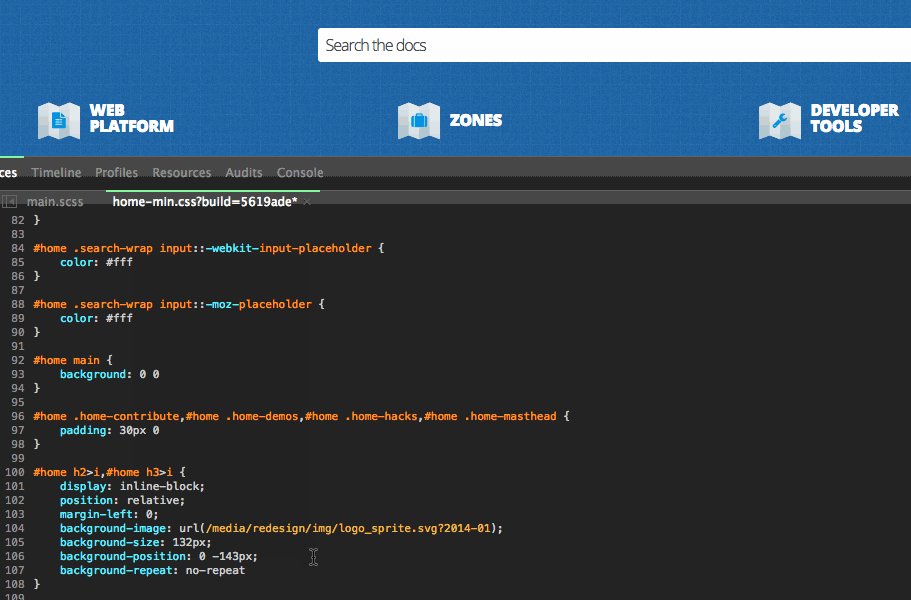
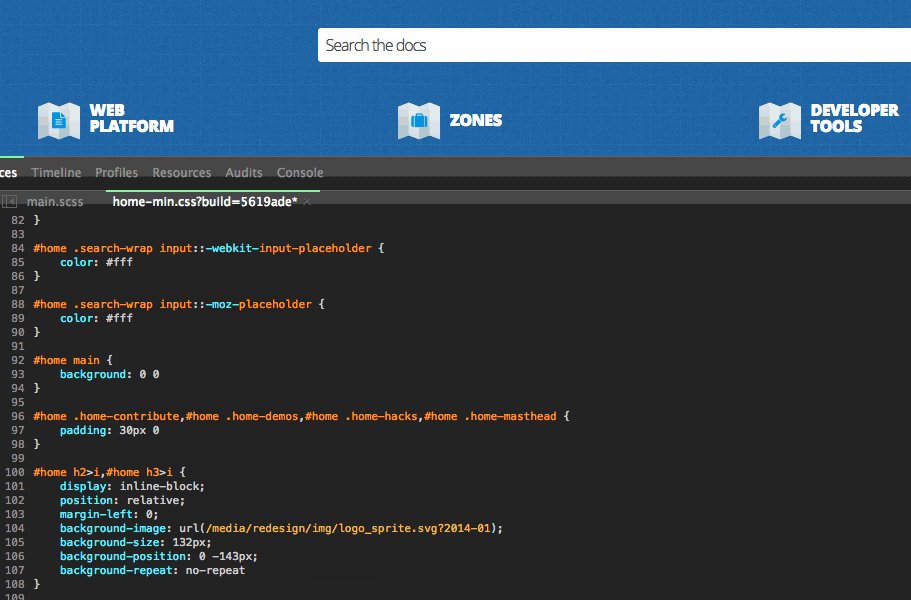
8. Use multiplos cursores e seleções nos seus arquivos
Na aba Sources com algum arquivo aberto (CSS ou JS) use Ctrl / Cmd + Click para fazer múltiplas seção.

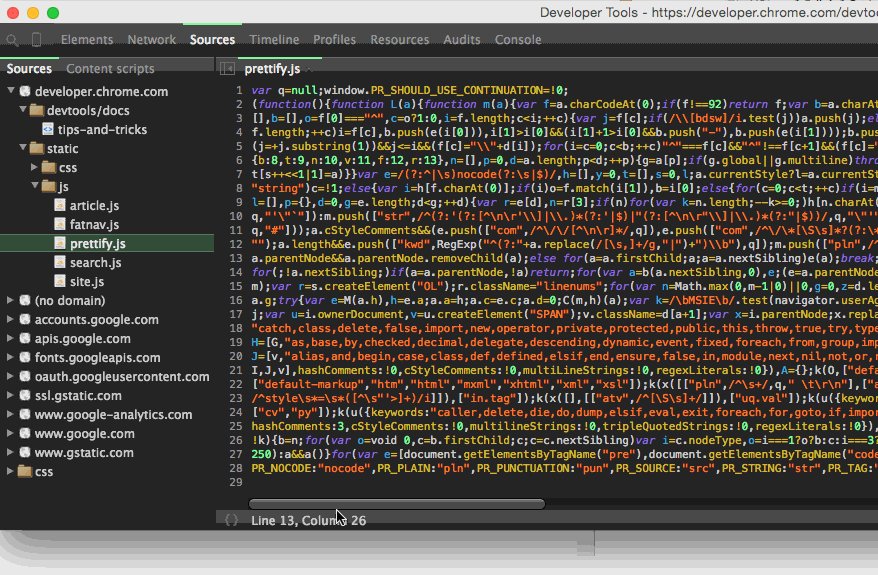
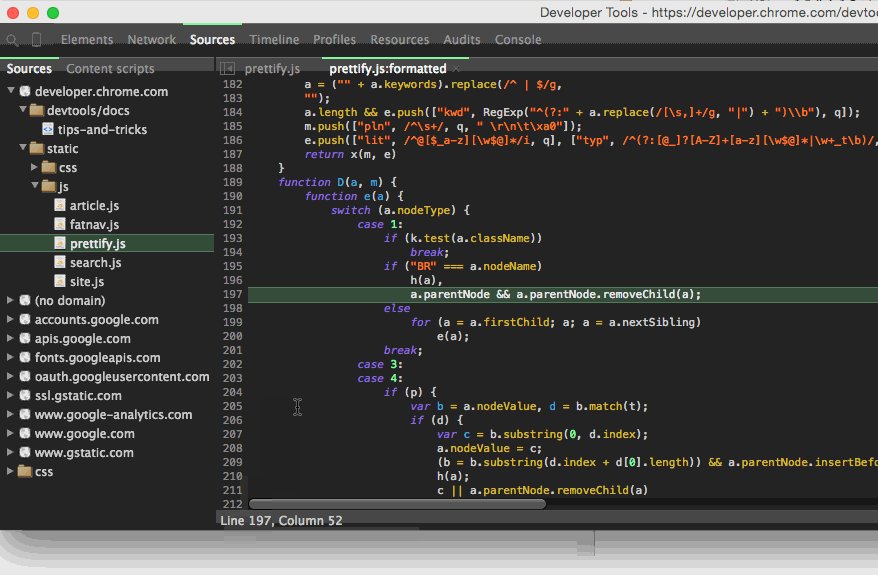
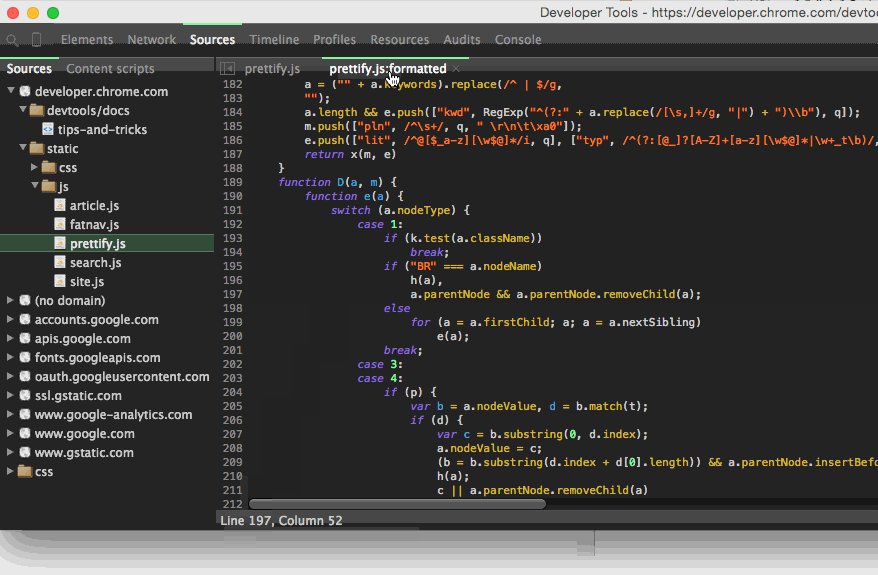
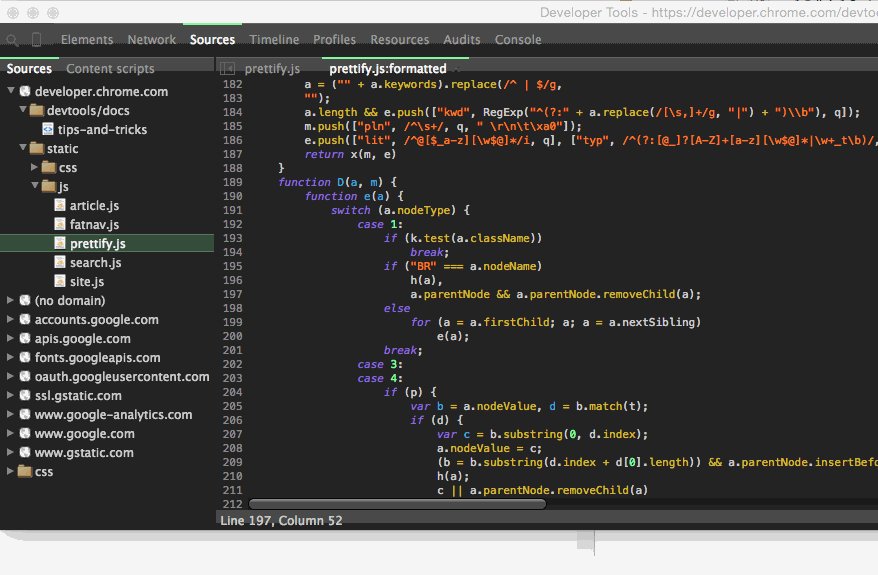
9. Facilitando a leitura de JavaScript ou CSS
Visando melhorar a performace do nosso site, normalmente minificamos nossos estilos CSS e Scrips JS. Caso queira deixar o código de uma forma mais legível para ler no seu navegador vá até a aba Sources escolha seu arquivo e clique sobre o icone das {} (chaves) na parte inferior da janela DevTools do Chrome

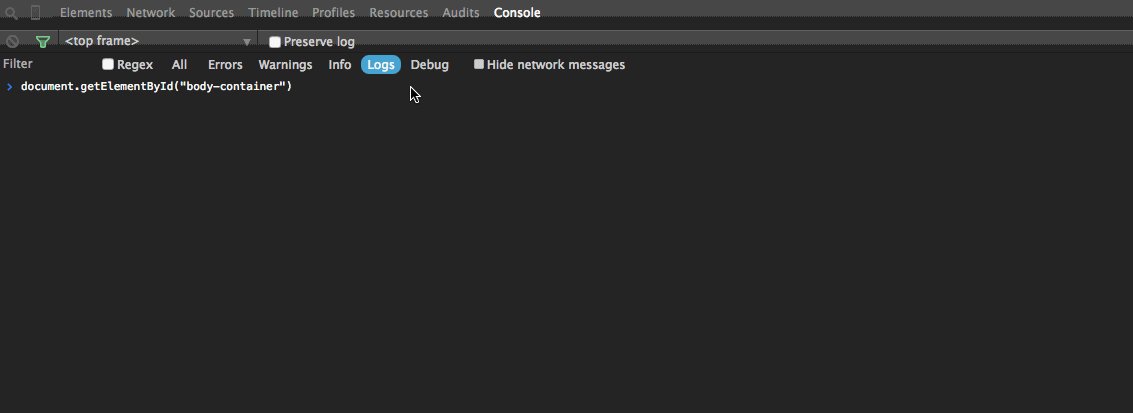
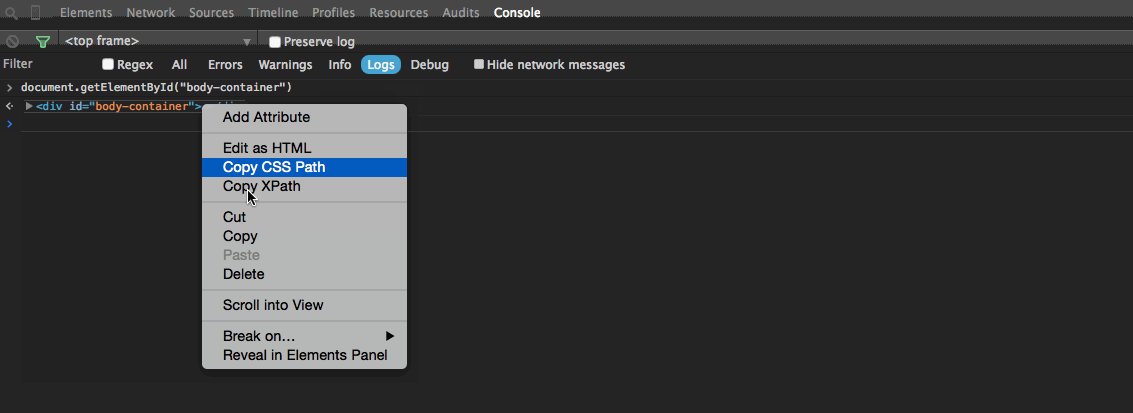
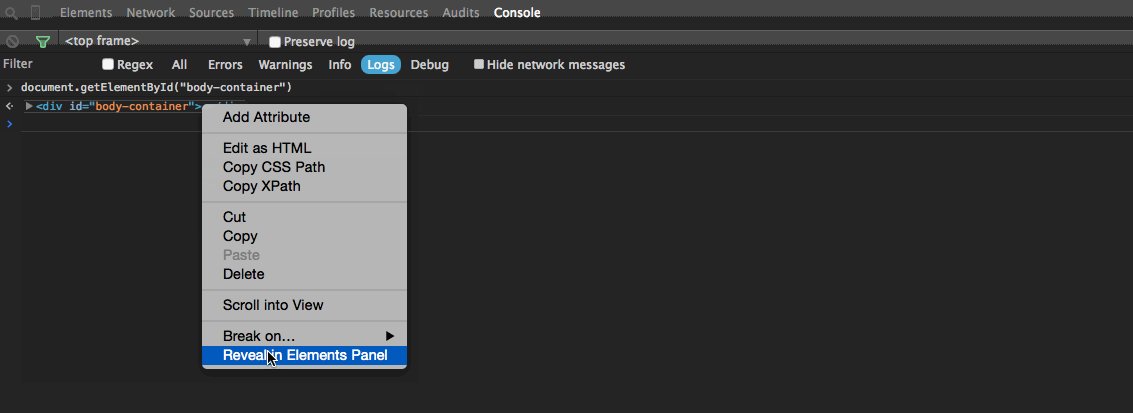
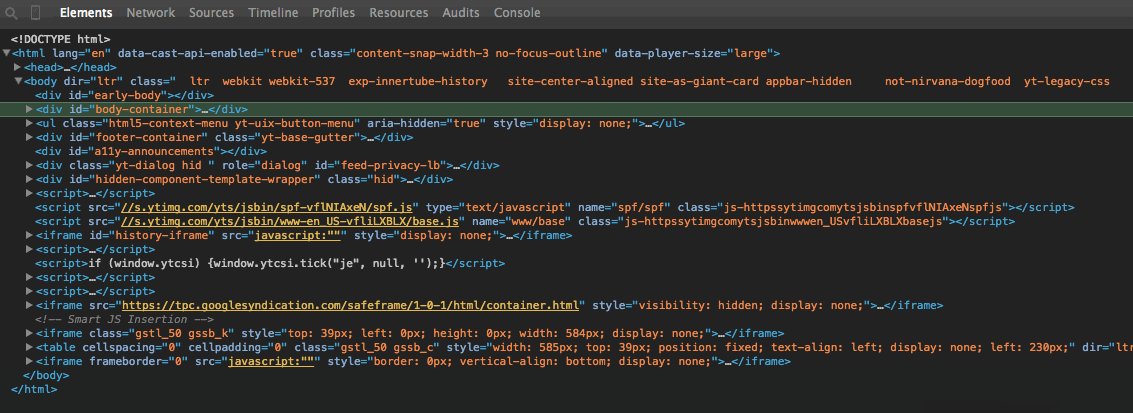
10. Revelar a seleção feita no console
Você pode clicar em qualquer elemento de saída, de uma função executada no console, e clicar em “Reveal in Elements Panel” para encontrá-lo no DOM.

Fonte: Chrome devtools tips and tricks
Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew.