Nesse artigo vou ensinar como configurar um site local e também as informações do seu servidor remoto.
Por que Configurar um site local – Vantagens
Uma das leis básica do trabalho é a organização.
Através da configuração de um site local, organizamos nossos arquivos e projetos além da facilidade de enviar e atualizar os arquivos no servidor.
Bom então vamos lá:
1) Em primeiro lugar você deve criar uma pasta em qualquer lugar do seu computador, eu vou utilizar o disco local c:.E dentro dessa pasta você deve criar uma oura pasta, onde vai ficar nossas imagens. Então crie uma pasta chamada projeto e dentro dela crie a pasta imagens.
2) Com o dreamwaver aberto vá até o menu site-New Site
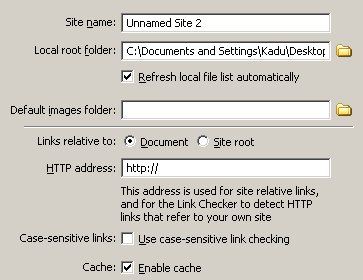
Na janela que abrir passe para a aba advanced, como mostra na figura abaixo.

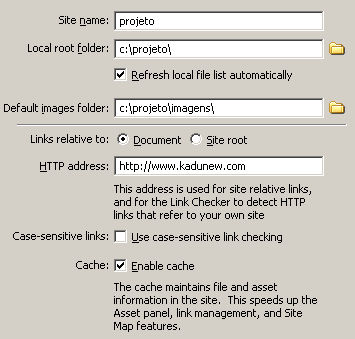
Em site name digite o nome para o site. Esse nome é mesmo para você identificar o projeto, no caso de estar trabalhando em mais de um.
Local root folder: Clique na pasta ao lado da caixa e vá até a pasta projeto, quando estiver dentro da pasta projeto clique em save.
Defaut images folder: Nesse item vamos escolher onde vai ficar nossas imagens, no caso é a pasta imagens que está dentro da pasta projeto.
http address: Aqui vai o endereço do seu site se o site não estiver hospedados, deixe em branco pois não terá problemas. Veja a imagem com os dados preenchidos.

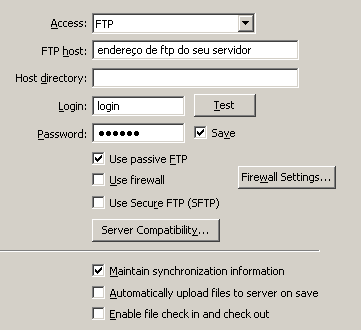
Depois clique em remote Info.
Access: Escolha FTP
FTP Host: Endereço de FTP do servidor. Esse endereço você consegue entrando no site da empresa que está hospedando o seu serviço, por e-mail, telefone… Aí vccê tem que se virar, boa sorte!
Host directory: Alguns servidores ao fazer o upload (enviar os arquivos) para o servidor dever estar dentro de uma pasta, se for o caso coloque ali o nome da pasta. Essa informação você também consegue com a empresa que está prestando o serviço de hospedagem.
Use passive FTP: Marque essa opção.

Depois é só clicar em OK. Aqui aparece o site configurado.
Para enviar seus arquivos basta clicar na seta put file (s) – seta azul que aponta para cima.