
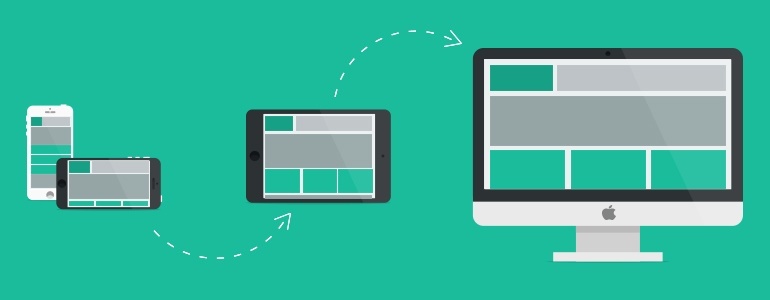
Quando falamos em melhoria progressiva (Progressive Enhancement) estamos falando de uma estratégia utilizada no desenvolvimento de sites. A criação do site acontece em camadas. Você começa desenvolvendo para dispositivos e navegadores com recursos mais limitados depois vai progredindo para os dispositivos e navegadores com mais recursos.
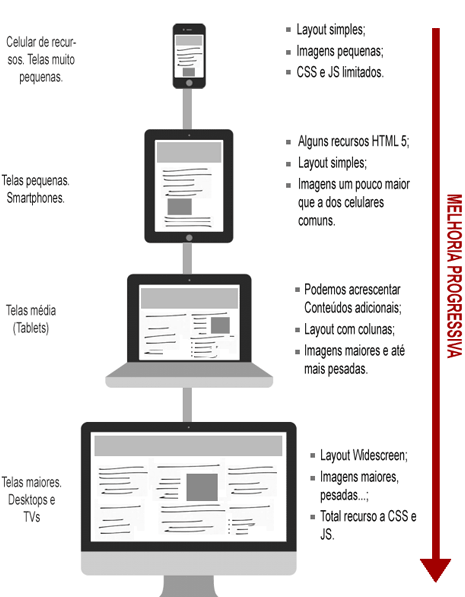
Melhoria Progressiva
Inicialmente todos podem ver e usar o conteúdo. Em um outro nível, aqueles com navegadores melhores, por exemplo, conseguem funcionalidades adicionais de estilo e interatividade que aprimoram a experiência do usuário.
Nessa etapa foque no conteúdo e também em uma marcação semântica. O Principal objetivo aqui é criar um conteúdo perfeitamente estruturado. Lembre, monte sua marcação pensando em Melhoria Progressiva no HTML também.
Depois que você já fez o básico adicione uma camada de apresentação usando Melhoria Progressiva no CSS. Logo após partimos para a camada de comportamento utilizando JavaScript.

Não presuma que o navegador dos usuários dará suporte a esses recursos, entretanto, se der os visitantes do seu site terão uma melhor experiência. Primeiro devemos pensar nos navegadores e dispositivos menos capazes.
O objetivo ao utilizar essa técnica é primeiro pensar nos dispositivos limitados e partindo para os dispositivos menos limitados. O que muitos desenvolvedores e designers fazem é justamente o contrário, começam projetando seus sites para telas grandes, navegadores cheio de recursos, uma internet rápida, etc. e só depois pensam nos outros dispositivos que são limitados em tamanho, em velocidade de conexão, etc.
Agora, você sabe o que acontece? Todos os recursos que foram adicionados pelo desenvolvedor começam a ser retirados. Isso é retrabalho. Sem contar que utilizando esta estratégia, conhecida como desktop-first, de fazer primeiro para o dispositivo maior e depois para o menor você não escapa da sobreposição de regras no seu CSS.
A melhoria progressiva quebra essa prática, ou seja, primeiro pensamos e criamos para os acessos mais limitados e vamos melhorando progressivamente.
Mobile First
Mobile First é um exemplo de uso da melhoria progressiva, criamos o site pensando primeiro no mobile para depois pensar em como o site vai ficar no desktop. Uma boa prática.
Criar primeiro para Desktop, que não tem restrições, e tentar limitar depois para o mobile é uma péssima estratégia. Um computador Desktop é bem menos restrito, então colocamos muito conteúdo, muitos scripts, espaços gigantes entre o conteúdo… Depois adaptar isso tudo em uma tela menor é uma briga.
Conclusão
A maior diferença entre um dispositivo móvel e um Desktop é o tamanho da áera de conteúdo. Em um dispositivo móvel cabe menos informação que em um computador desktop. Dispositivo móvel tem touch screen, tela menor, processamento mais lento… Perceba quanta limitação tem um dispositivo móvel. Uma pergunta, não é mais fácil começar o site pensando nas restrições dos dispositivos móveis? SIM! Claro que é.
E acredite, fazer Mobile First é bem mais complexo, já que você tem que atingir o mesmo objetivo ( uma venda, informar..) do design da tela de um Desktop. A vantagem de pensar primeiro no móbile é que no momento que você estiver fazendo o design você vai focar bem mais no conteúdo, fato!
Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew