Um formulário pequeno com poucos campos é mais fácil e rápido de preencher, escolher corretamente os tipos de campos também ajuda bastante, mas saiba que há outras técnicas que podemos utilizar para melhorar ainda mais a usabilidade dos nossos formulários.
Você sabia que a maneira que alinha seus labels pode afetar a facilidade de preencher um formulário. Há estudos que mostram que é melhor posicionar os rótulos (labels) acima dos campos do formulário.
Confira meu artigo aqui no blog sobre 10 Crimes de usabilidade que você não deve cometer em seus site.
Labels no topo
Para fornecer uma experiência rápida e fácil para seus usuários considere usar os labels acima dos campos do seu formulário. Isso melhora a experiência dos usuários, principalmente para usuários mobile. Além disso, você vai evitar muitos problemas futuros, entre eles:
- Os labels podem ter tamanhos diferentes sem desalinhar o layout;
- Traduzir os labels para línguas diferentes sem correr o risco de quebrar o layout;
- Caso o usuário dê zoom (ação comum dos usuários mobile) seus campos não ficarão escondidos.
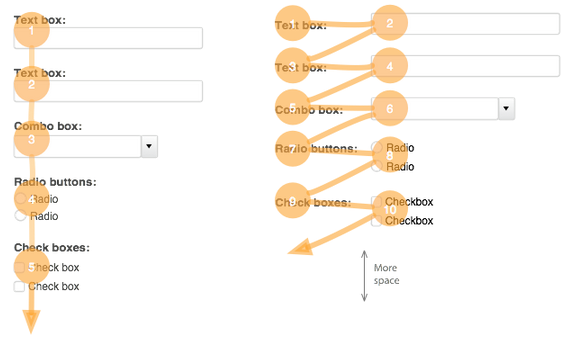
Observe a imagem abaixo e note que é mais fácil, e principalmente natural para nós, mover nossos olhos de cima para baixo do que na diagonal.

Diferença do movimento dos olhos ao preencher um formulário
Placeholders no lugar de labels
Colocar o label dentro do campo ficou mais fácil com HTML 5 usando o atributo placeholder no input, dessa forma retiramos o label de fora do campo e colocamos para dentro do input.
<input type="text" placeholder="Seu nome">
Muitos designers alegam que usar o label acima dos campos faz com que ocupe uma linha só para o label, logo preferem utilizar o atributo placeholder. Entretanto, mesmo que seu formulário tenha os campos básicos (nome, e-mail, mensagem, botão enviar…) é certo que o scroll vai aparecer.
Para minimizar o problema podemos reduzir o tamanho da fonte dos labels e diminuir os espaços em branco entre os campos do formulário.
O Atributo da HTML 5 placeholder tem alguns problemas de usabilidade. Assim que começamos preencher o campo do formulário não temos mais acesso ao texto do label. Se no meio do campo o usuário esquecer o que deve ser preenchido ou como deve ser preenchido, ele terá que apagar o que foi digitado para ver o texto do label.
Além desses problemas de usabilidade há também uma dificuldade relacionada à acessibilidade. O placeholder não tem valor semântico de um label para leitores de tela.
Atributo placeholder pode ser usado em formulários de login, por exemplo. Nesses formulários temos normalmente dois campos: login e senha. Para formulários acima de três campos prefira usar label acima dos campos do formulário.
inputs type do HTML 5 e usabilidade
O HTML 5 trouxe novos types para os inputs, entre eles search, email, tel, etc. Para usuários que acessam seu formulário no desktop não há tanta diferença, entretanto para quem acessa com telas touch há diferença.
Fica de responsabilidade do navegador interpretar o tipo de dado que deve ser inserido e disponibilizar um teclado mais apropriado, ou seja, o sistema muda o formato do teclado de acordo com o tipo de dado informado no atributo type melhorando a usabilidade do formulário.
Veja alguns exemplos:

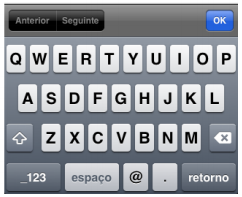
<input type=”email”>

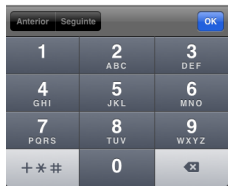
<input type=”tel”>
Nos exemplos conseguimos ver uma diferença sutil mas essencial para melhorar a usabilidade do nosso formulário. Perceba que no type com tel o teclado muda completamente, facilitando a digitação
de números e separadores.
Há várias vantagens além de melhorar a usabilidade em dispositivos mobile: o type dos inputs deixa uma semântica mais definida, o navegador consegue validar os dados digitados no formulário, são alguns exemplos…
Uma grande melhora na usabilidade do seu formulário é evitar que o usuário digite datas na mão, principalmente em telas touch. Use o type date.

<input type=”date”>
Altura automática de textareas
Fazer com que o textarea aumente sua altura automaticamente é comum de encontrarmos em Apps, mas não muito comum em sites responsivos. Isso é mais uma técnica que pode melhorar a usabilidade dos seus formulários mobile. Esse recurso pode ser implementado facilmente com JavaScript.
No exemplo abaixo o textarea aumenta até uma altura de 500px;
$("textarea").bind("input", function(e) {
while($(this).outerHeight() < this.scrollHeight + parseFloat($(this).css("borderTopWidth")) + parseFloat($(this).css("borderBottomWidth")) &&
$(this).height() < 500
) {
$(this).height($(this).height()+1);
};
});
Link do exemplo: http://jsfiddle.net/eXM5z/2/
Tratando erros
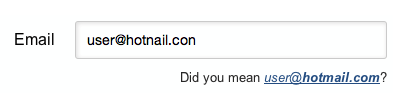
Oriente seus usuários quando algo der errado, digitar no teclado do celular é uma tarefa complicada e quase sempre digitamos uma letra a mais ou a menos. Uma biblioteca JS chamada Mailcheck.js (https://github.com/Kicksend/mailcheck) oferece algumas sugestões para campos de e-mail com os erros mais comuns, por exemplo trocar gnail por gmail, hotnail por hotmail…

Outro ponto relacionado a erros, é acontecer alguma falha no navegador, a página travar, o usuário fechar a página do formulário sem querer, etc, etc. Caso isso aconteça o usuário perderá tudo o que foi digitado. Uma solução é usar o Armazenamento de dados no navegador (Local Storage) do usuário e caso algo dê errado é só recuperar os dados digitados.
Sugestões e correções
Ao preencher um formulário no celular, o teclado costuma dar algumas sugestões de palavras para facilitar a digitação. Entretanto, em alguns casos podemos não querer essa sugestão fornecida pelo sistema. Para isso podemos utilizar dois atributos: O atributo autocomplete evita o preenchimento automático de sugestões e os atributos e os atributos autocorrecte e spellcheck para evitar correções com base no dicionário.
<input type="email" name="email" autocomplete="off" autocorrect="off" spellcheck="false" />
Esses mesmos atributos podem ser utilizados para facilitar o preenchimento de campos, como preencher automaticamente os campos com informações do histórico do navegador.
Para aplicar essa funcionalidade, basta usar os atributos name e autocomplete iguais.
<input type="text" name="name" autocomplete="name" /> <input type="email" name="email" autocomplete="email" />
Geolocation para o endereço
Em dispositivos móveis a coisa mais fácil é saber a localidade do usuário, e por alguma razão você deseja solicitar o endereço, cidade, estado… do seu usuário. Bom, se eu consigo pegar a localização do usuário é interessante eu fazer com que o usuário não precise digitar esse tipo de informação.
Utilizando HTML 5 é fácil pegar as coordenadas de latitude e longitude do GPS do usuário. Para isso você vai precisar da API Geolocation e poucas linhas de JavaScript.
Depois de conseguir a latitude e longitude do usuário é só utilizar algum serviço que transforme isso em um endereço real. Várias APIs de mapas disponibilizam esse recurso, como o Google Maps. Um serviço gratuito é o OpenStreetMap. Informamos as coordenadas e ele devolve um JSONP bem simples:
Esse recurso permite a possibilidades de tornar o preenchimento de dados mais simples e rápido melhorando a usabilidade e experiência do usuário.
Curta a página do blog kadunew no Facebook. Siga-me no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.