
Neste artigo apresento 6 maneiras simples de melhorar a usabilidade na web. Felizmente, você pode fazer muitas coisas para melhorar a legibilidade do seu site, aqui estão algumas diretrizes de legibilidade que acho relevante para qualquer web site. A maioria das dicas são bem simples que você pode implementar de imediato no seu site.
Desenvolver um site legível implica consequentemente em uma usabilidade melhorada e uma agradável experiência de leitura para os usuários. Acredito que todos nós queremos isso para os visitantes do nosso site.
1. Layouts cleam – use espaços em branco
Quando digo “espaços em branco”, não estou me referindo à cor branca, mas sim aos espaços entre os elementos da página (imagens, ícones, textos, etc.). Um espaço vazio para separar as seções. Desta forma estamos diminuindo a poluição visual e aplicando umas das técnicas mais simples para usabilidade web.
O termo layout Cleam não quer dizer página com pouco conteúdo. Você pode ter bastante conteúdo dentro de um layout limpo. Basta organiza-lo!
Se tudo estiver amontoado sem uma separação clara entre os elementos, ler e navegar no seu site se tornará uma tarefa bem difícil. O layout deve ter espaços entre os elementos para o usuário poder “respirar” no seu site.
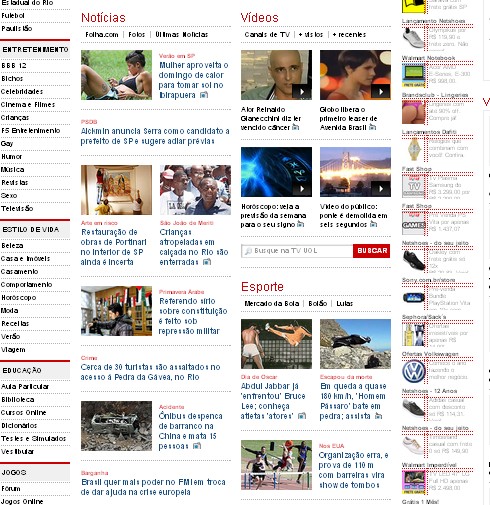
Abaixo um exemplo de um site “cleam”.

2. Conteúdos Gráficos
Quem nunca ouviu a frase: “Uma imagem vale mais que mil palavras”. Uma imagem realmente vale mais que mil palavras! Fotos e imagens podem melhorar a legibilidade quando substituir grandes quantidades de texto. Elas podem ser usadas também para reforçar longos blocos de conteúdo de texto. Mas tenha a certeza de que suas imagens estão fornecendo valor para sua página e não apenas decorando-a. Resumo. Evite fotos e imagens sem sentido.
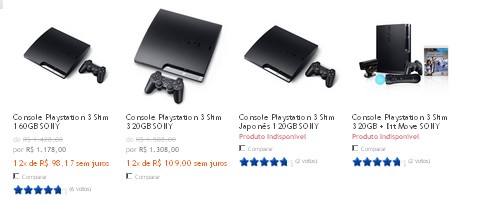
De fato, os usuários dão mais atenção para bloco de textos que estão próximos a imagens. A seguir um exemplo muito comum de imagem mais um pequeno bloco de texto.

3. Alinhamento – Grid
O conteúdo da página e do design deve estar perfeitamente alinhado, criando uma hierarquia visual clara. Para esta finalidade os designers utilizam um artefato chamado de grid (grade). Isso é uma técnica que vai auxilia-lo tremendamente na organização do seu conteúdo.
Uma grade bem planejada pode formar uma excelente base para criar um site com equilíbrio visual. Páginas devem ser divididas em um sistema de colunas, linhas, menus, barras laterais, cabeçalho e rodapé, orientando os olhos do usuário suavemente para o conteúdo e navegação.
Veja abaixo um excelente material sobre como criar grids.
4. Cores e contraste
Texto cinza claro sobre um fundo branco para você pode até ser algo natural e comum, mas para os visitantes do seu site pode ser completamente ilegível (porque realmente é).
Você pode definitivamente “brincar” com o contraste do seu conteúdo. Se o seu site tem um fundo branco, você pode chamar a atenção para certos textos, tornando-os mais escuros e fazer outros textos não tão escuros para que eles não chamem tanta atenção. Por exemplo: texto preto sobre fundo branco chama mais atenção que um texto cinza sobre um fundo branco.
Há uma grande facilidade na leitura quando a cor do texto e a cor de fundo estão em alto contraste. Baixo contraste faz com que a leitura se torne cansativa para os usuários, principalmente aqueles que têm alguma dificuldade de visão. O site Vischeck simula uma visão daltônica do seu site. Apenas informe o endereço da página para fazer o teste.
O segredo é certificar-se que há um bom contraste entre os elementos de design, cores de fundo e texto.
Há um tempo escrevi uma matéria sobre uma ferramenta online que serve para testar a harmonia das cores de um Website.
Use as cores à seu favor:
- Use cores para realçar informações;
- Utilize destaques de cor para capturar o olhar do usuário;
- Use cores iguais para elementos relacionados entre si.
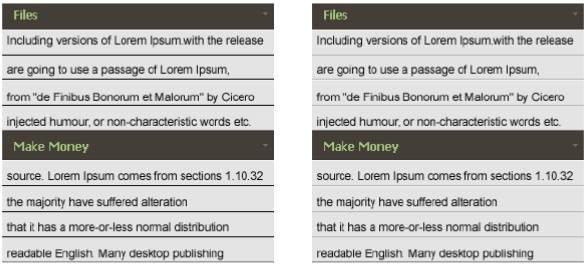
Veja abaixo o que uma simples mudança de cor pode fazer para facilitar a vida do usuário e facilitando a usabilidade do web site:

Imagem da esquerda:
As linhas entre os itens acrescentam muita confusão. Alguns usuários teriam uma dificuldade visual ao percorrer o menu.
Imagem da direita:
Sem confusão visual. Destaque total nos links e não mais no design do menu.
5. Vá direto ao ponto
Omita palavras desnecessárias. Uma frase na sua página não deve ter palavras desnecessárias assim como um parágrafo não deve ter frases desnecessárias. Não deixe palavras apenas ocupando espaços na página.
A maioria das páginas hoje na Internet se pode eliminar a metade das palavras sem perder o valor do texto, com isso destacamos mais o conteúdo útil para nossos usuários. Provavelmente, você pode transmitir a mesma mensagem de 50 palavras, como você faria com 100 palavras. Vá direto ao ponto e seus usuários vão agradecer você por isso.
Textos introdutórios que nos dão boas vindas ao site não passam nenhum tipo de informação relevante para os usuários, por isso devem ser evitados. Criamos nossos sites como se as pessoas fossem olhar atentamente cada página, entretanto, na prática sabemos que as pessoas não leem na web e sim fazem uma “varredura”, então vá direto ao objetivo do site, vender, informar, etc.

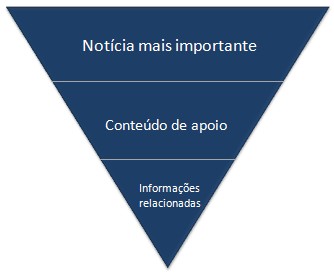
O estilo de escrita pirâmide invertida demonstra onde colocar as informações mais relevantes em sua página, de modo que o leitor ache-a primeiro.
6. Fontes e textos
Existem centenas de fontes disponíveis para download na Internet, então o designer pode optar por algo diferente para os títulos e subtítulos, especialmente agora que mais e mais pessoas estão usando a propriedade @font-face do css. Contudo recomendo manter algo simples para o resto do conteúdo, como Helvetica, Arial, verdana ou Times Roman.
Utilize duas famílias de fontes, uma para títulos e subtítulos e outra para o texto. Para destaques utilize estilos de negrito, itálico, por exemplo. Tome cuidado em sublinhar palavras e frases, seus usuários podem achar que é um link.
Grandes blocos de textos intimidam seus leitores. Abaixo algumas maneiras fáceis de organizar melhor seus blocos de texto.
- Use listas com marcadores;
- Uso de títulos e subtítulos;
- Mantenha seus parágrafos curtos e objetivos;
- Destaque pontos importantes do texto (negrito, por exemplo);
- Evite blocos de texto muito largos. Prefira de 10 a 15 palavras por linha;
- Deixe claro o texto que pode ser clicado;
- Espaçamento entre linhas e parágrafos.
Listei algumas dicas e técnicas de usabilidade em páginas da web. Siga esses passos e você ajudará seus leitores encontrarem informação de forma mais fácil nas suas páginas web. Seus leitores agradecem.
Me siga no Twitter: @kadunew ou assine nosso Feed e fique por dentro de todas atualizações aqui do blog.